Shorty1968
Erfahrenes Mitglied
Hallo,
ich möchte gerade mein Shop an mansche stellen mit media-queries.css noch Reponsiv machen,bin dabei aber leider auf ein Problem gestossen.
Ich habe mir ein media-queries.css erstellt und sie eingebunden,bei diesem Code hat alles Funktioniert.
Aber bei diesem Code bewegt sich nichts.
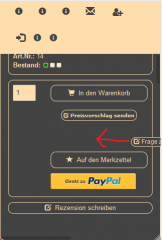
ich habe keine ahnung warum sich das nicht nach Links verschieben lässt?
ich möchte gerade mein Shop an mansche stellen mit media-queries.css noch Reponsiv machen,bin dabei aber leider auf ein Problem gestossen.
Ich habe mir ein media-queries.css erstellt und sie eingebunden,bei diesem Code hat alles Funktioniert.
CSS:
.best_offer { width:100%; text-align: center; padding-top: 5px; padding-bottom: 55px; }
CSS:
.roduct_inquiry { width:100%; text-align: center; margin-top: 50px; margin-bottom: 25px; margin-left: -1000px;}