Chumper
Erfahrenes Mitglied
Ich muss sagen, dass diese Art absolutes Neuland ist und ich mich hier erstmal zurechtfinden muss...
Danke Matthias für die Links, ohne die würde ich wahrscheinlich jetzt noch grübeln anstatt zu programmieren.
€dit: kommen wir mal zu meinem Stand bisher:
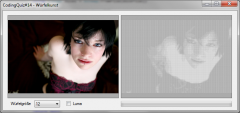
Ich habe bisher das Grauzeichnen und das Dithern übernommen, nun muss ich noch die Pixel mit Würfeln ersetzen, mal sehen wie ich das hinbekomme.
Ich arbeite mit Javascript und dem Canvas-Element von Html5, an dieser Stelle danke an Quaese, ich habe mir ein paar von deinen Codeschnipseln genommen
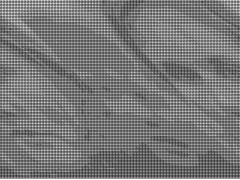
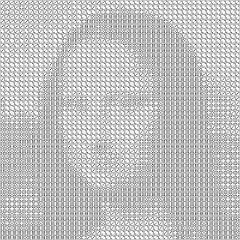
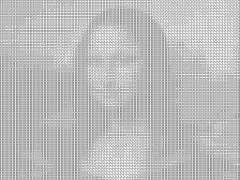
€dit2: So, nun habe ich Probleme, kann mir jemand sagen, warum die Grafik verzerrt ist?
Ich dache mir ich lese immer ein Rechteck von 5x5 pixeln aus, errechne den Mittelwert der Farbe und platziere dementsprechend einen Würfel, aber warum sieht das so verzerrt aus?
Jemand eine andere Idee, wie ich die Würfel sonst ersetzen könnte?
Danke Matthias für die Links, ohne die würde ich wahrscheinlich jetzt noch grübeln anstatt zu programmieren.
€dit: kommen wir mal zu meinem Stand bisher:
Ich habe bisher das Grauzeichnen und das Dithern übernommen, nun muss ich noch die Pixel mit Würfeln ersetzen, mal sehen wie ich das hinbekomme.
Ich arbeite mit Javascript und dem Canvas-Element von Html5, an dieser Stelle danke an Quaese, ich habe mir ein paar von deinen Codeschnipseln genommen
€dit2: So, nun habe ich Probleme, kann mir jemand sagen, warum die Grafik verzerrt ist?
Ich dache mir ich lese immer ein Rechteck von 5x5 pixeln aus, errechne den Mittelwert der Farbe und platziere dementsprechend einen Würfel, aber warum sieht das so verzerrt aus?
Jemand eine andere Idee, wie ich die Würfel sonst ersetzen könnte?
Anhänge
Zuletzt bearbeitet: