gruebel-gruebel
Erfahrenes Mitglied
Hi Maik,
danke für die Antwort hat alles gut geklappt mit der 3ten Ebene.
Ich versuche jetzt schon eine Weile an den Formatierungen der Ebenen.
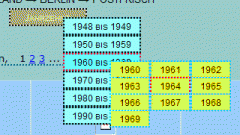
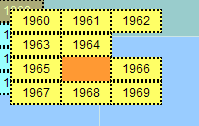
Habe ein Bild dabei 1964 ist angeklickt und zeigt einen roten Rahmen außer unten.
Wie bekomme ich es hin dass der Rahmen rundrum bei hover die Farbe ändert.
Gruß
grübel grübel
danke für die Antwort hat alles gut geklappt mit der 3ten Ebene.
Ich versuche jetzt schon eine Weile an den Formatierungen der Ebenen.
Habe ein Bild dabei 1964 ist angeklickt und zeigt einen roten Rahmen außer unten.
Wie bekomme ich es hin dass der Rahmen rundrum bei hover die Farbe ändert.
Gruß
grübel grübel