gruebel-gruebel
Erfahrenes Mitglied
Habe da noch ein Problem,
Habe 2 Bilder angehängt.
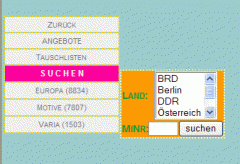
Bild 1:
Wenn der Zeiger auf Suchen steht öffnet sich das Suchen Feld RICHTIG
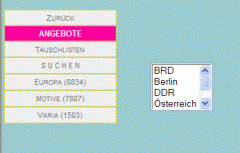
Bild 2:
Wenn der Zeiger vom Suchen weggeht bleibt da der Rest vom Suchen stehen FALSCH
Dieses passiert nur im IE Browser im Firefox funktioniert es perfekt.
Könnte mir jemand sagen wo der Fehler liegt.
Die CSS Formatierung für dieses Feld:
Gruß
grübel grübel
Habe 2 Bilder angehängt.
Bild 1:
Wenn der Zeiger auf Suchen steht öffnet sich das Suchen Feld RICHTIG
Bild 2:
Wenn der Zeiger vom Suchen weggeht bleibt da der Rest vom Suchen stehen FALSCH
Dieses passiert nur im IE Browser im Firefox funktioniert es perfekt.
Könnte mir jemand sagen wo der Fehler liegt.
Die CSS Formatierung für dieses Feld:
PHP:
.suchen{
DISPLAY: block; background: #FF9900;
margin-left: 1px; padding:3px;
FONT-SIZE: 14px; FONT-FAMILY: arial, sans-serif; color:#009933;
border-color:#FFFF99;
border-width:2px;
border-style:dotted;
}Gruß
grübel grübel