Papi62
Mitglied
Hallöle zusammen
Wie's der Titel schon sagt.
Der Content im FF funktioniert problemlos mit "max-width", den IE 5+6 intressiert das nicht.
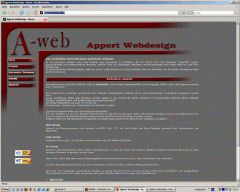
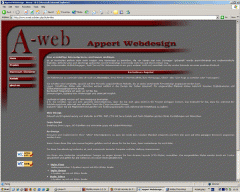
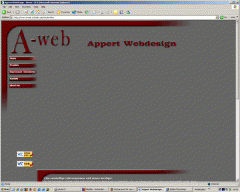
Das Workaround darf nicht im HTML sein weil ich einen Styleswitch eingebaut habe und die anderen Layouts ok sind. In den angehängten Bildern wird mein Problem verdeutlicht.
URL: http://www.a-web.ch/
HTML (index.php)
CSS (flexi.css)
Wie's der Titel schon sagt.
Der Content im FF funktioniert problemlos mit "max-width", den IE 5+6 intressiert das nicht.
Das Workaround darf nicht im HTML sein weil ich einen Styleswitch eingebaut habe und die anderen Layouts ok sind. In den angehängten Bildern wird mein Problem verdeutlicht.
URL: http://www.a-web.ch/
HTML (index.php)
Code:
<?php include('cookie.php'); ?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Appert Webdesign - Home</title>
<meta name="Title" content="Appert Webdesign">
<meta name="Description" content="Professionelles Web-Design und -Programmierung">
<meta name="keywords" content="Appert,René,Webdesign, Internetpräsenz,Internetauftritt,HTML,PHP,CSS">
<meta name="Author" content="René Appert">
<meta name="Publisher" content="René Appert">
<meta name="Copyright" content="René Appert">
<meta name="Content-language" content="de">
<meta name="Audience" content="Alle">
<meta name="Robots" content="INDEX">
<meta name="Robots" content="FOLLOW">
<meta name="Revisit-after" content="20 days">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<?php include('header.php'); ?>
<!--[if IE]>
<style type="text/css">
#menue ul {display:inline-block;}
#menue ul {display:inline;}
#menue ul li {float:left;}
#menue {text-align:center;}
</style>
<![endif]-->
</head>
<body>
<div id="wrapper"><a name="top"></a>
<div id="header"></div>
<div id="top"></div>
<div id="wrapp">
<div id="menue">
<ul>
<li class="current"><a href="http://www.a-web.ch/index.php"><b>Home</b></a></li>
<li><a href="http://www.a-web.ch/projekt.php"><b>Projekte</b></a></li>
<li><a href="http://www.a-web.ch/nutzung.php"><b>Impressum / Disclaimer</b></a></li>
<li><a href="http://www.a-web.ch/mailform.php"><b>Kontakt</b></a></li>
<li><a href="http://www.r-appert.ch" target="_blank" title="Externer Link nach www.r-appert.ch"><b>about me</b></a></li>
</ul>
<div class="werbung"></div>
<div class="clear"></div>
<div class="w3c01">
<p><a href="http://validator.w3.org/check?uri=http%3A%2F%2Fwww.a-web.ch%2F;ss=1;outline=1" target="_blank">
<img class="w3c01" src="http://www.w3.org/Icons/valid-html401" alt="Valid HTML 4.01 Transitional" height="31" width="88"></a></p>
</div>
<div class="w3c02">
<p><a href="http://jigsaw.w3.org/css-validator/validator?uri=http://www.a-web.ch/css/vernetzt.css" target="_blank">
<img class="w3c02" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" height="31" width="88"></a></p>
</div>
<div class="link01"></div>
<div class="link02"></div>
<div class="link03"></div>
<div class="clear"></div>
<br>
</div>
<div id="content">
<h2>Eine vernünftige Internetpräsenz wird immer wichtiger.</h2>
<p>Es ist inzwischen einfach nicht mehr tragbar eine Homepage zu betreiben,
die vor Jahren mal vom Schwager "gebastelt" wurde. Bunt-blinkende und unübersichtliche
Websites, defekte Links und überlange Ladezeiten nimmt heutzutage kein Kunde mehr hin und klickt einfach weg.</p>
<p>Ein professioneller Auftritt hingegen, stellt Sie und Ihr Unternehmen in ein ganz anderes
Licht und vermittelt von der ersten Sekunde an einen positiven Eindruck.</p>
<br>
<div class="subhead"><h1>Kostenloses Angebot</h1></div>
<p>Um Referenzen zu sammeln biete ich mich an, <em>kostenlos</em>, Ihren Firmen-Internetauftritt,
Eure Homepage, Gilden- oder Clan-Page zu erstellen oder "redesignen".</p>
<br>
<p>Sie erhalten eine komplette, speziell auf Ihre Wünsche zugeschnittene Website, die an jedes
bestehende Firmendesign angepasst werden kann.</p>
<p>Logos, Schriftzüge, Bilder oder ähnliches werden nahtlos in das Design der Seiten integriert.
Für eingesandtes Material stehen natürlich Scanner, Digitalkameras und Bildbearbeitungsprogramme bereit.</p>
<p>Bei Bedarf fotografiere ich auch vor Ort für Sie.</p>
<p>Erneuerungen, Updates bzw. Änderungen sind jederzeit möglich.</p>
<br>
<p>Laufende Projekte werden auf Test-Webspace bearbeitet.</p>
<p>D.h: Sie erhalten von uns eine spezielle Internetadresse, über die Sie Sich ganz leicht in Ihr
Projekt einloggen können. Das bedeutet für Sie, dass Sie während der Entstehungsphase jederzeit
den aktuellen Stand der Dinge einsehen können.</p>
<p>Dadurch haben Sie die Möglichkeit einzugreifen und Änderungswünsche noch während der Entstehung zu äußern.</p>
<br>
<h2>Web-Design</h2>
<p>Entwurf und Programmierung von Websites in HTML, PHP, CSS mit Java-Scripts und Flash-Objekten
gemäss Ihren Vorstellungen und Wünschen.</p>
<br>
<h2>Logo-Design</h2>
<p>Erstellung Ihres Logos, 3D-Schriften und animierte Logos mit Adobe-Photoshop.</p>
<br>
<h2>Re-Design</h2>
<p>Erneuern und modernisieren Ihrer "alten" Internetpräsenz so dass der Code dem neusten Standart
entspricht und Ihre Site auch auf allen gängigen Browsern angesehen werden kann.</p>
<br>
<p>Wenn Ihnen diese Site oder meine Projekte gefallen und ich etwas für Sie tun kann, dann kontaktieren
Sie mich bitte.</p>
<br>
<p>Da diese Dienstleistung kostenlos ist, wird meinerseits keinerlei Garantie und/oder Haftung übernommen.</p>
<br>
<p>Um Ihnen eine Kostprobe verschiedener Designs zu zeigen können Sie hier diverse Layouts (CSS-Styles) auswählen.
Die ausgewählten Styles werden durch ein Cookie gespeichert und gelten für alle Seiten bis ein neuer
Style gewählt wird.</p>
<br>
<ul>
<li><a href="<?php echo $_SERVER['PHP_SELF']?>?style=flexi">Style: Flexi</a><p> Halbdynamisches 2-Spalten Layout mit 600-1024px Breite</p></li>
<li><a href="<?php echo $_SERVER['PHP_SELF']?>?style=orient">Style: Orient</a><p> 1-Spalten Layout mit 800px Breite</p></li>
<li><a href="<?php echo $_SERVER['PHP_SELF']?>?style=tubes">Style: Tubes</a><p> 1-Spalten Layout mit 800px Breite</p></li>
<li><a href="<?php echo $_SERVER['PHP_SELF']?>?style=vernetzt">Style: Vernetzt</a><p> 2-Spalten Layout mit 800px Breite</p></li>
<li><a href="<?php echo $_SERVER['PHP_SELF']?>?style=metall">Style: Metall</a><p> 2-Spalten Layout mit 800px Breite</p></li>
</ul>
<br>
<div class="clear"></div>
</div>
</div>
<div id="bottom"></div>
<div id="footer">
<div id="copyr">
designed & copyright © by <a href="http://www.a-web.ch">a-web</a>
</div>
</div>
</div>
</body>
</html>CSS (flexi.css)
Code:
* {
margin: 0;
padding: 0;
}
body{
margin: 0;
background: #666;
}
#wrapper{
position: relative;
width: 100%;
height: auto;
}
#header{
width: 1024px;
height: 150px;
top: 0;
left: 0;
background-image: url(http://www.a-web.ch/images/flexi/header.gif);
background-repeat: no-repeat;
}
#wrapp{
width: 100%;
min-height: 100%; /* Moderne Browser */
height:auto !important; /* Moderne Browser */
height: 100%; /* IE */
padding-top: 0px !important;
padding-top: 0px;
background: #666666;
}
#menue{
float: left;
width: 200px;
height:auto !important;
padding-left: 36px !important;
padding-left: 18px;
padding-top: 40px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
background-image: url(http://www.a-web.ch/images/flexi/menue.gif);
background-repeat: no-repeat;
}
#menue ul{
margin: 0;
padding: 0;
list-style: none;
white-space: nowrap;
font-size: 12px;
}
#menue li{
text-align: left;
margin-top: 0px;
margin-bottom: 3px;
height: 30px;
width: 158px;
}
#menue li a{
display: block;
color: #fff;
text-decoration: none;
font-family: arial, verdana, sans-serif;
font-weight: bold;
padding-top: 6px;
padding-bottom: 12px;
padding-left: 8px;
cursor: pointer;
background: url(http://www.a-web.ch/images/flexi/button.gif) no-repeat;
}
#menue li.current a{
color:#fff;
background:url(http://www.a-web.ch/images/flexi/button_current.gif) no-repeat;
}
#menue li a:hover{
color:#FF0000;
background: url(http://www.a-web.ch/images/flexi/button_hover.gif) no-repeat;
}
#menue li.current a:hover{
color:#FF0000;
background: url(http://www.a-web.ch/images/flexi/button_current.gif) no-repeat;
cursor:default;
}
.werbung{
text-align: center;
width: 164px;
height: 303px;
margin-top: 10px;
background: url(#) no-repeat;
}
.w3c01{
border: none;
width: 88px;
height: 31px;
margin-top: 10px;
margin-left: 20px !important;
margin-left: 10px;
}
.w3c02{
border: none;
width: 88px;
height: 31px;
margin-top: 10px;
margin-left: 20px !important;
margin-left: 10px;
}
.w3c11{
display: none;
}
.w3c12{
display: none;
}
#content{
position: relative;
max-width: 814px !important;
min-width: 400px;
padding: 40px 10px 10px 40px;
margin-left: 200px !important;
margin-left: 200px;
background-image: url(http://www.a-web.ch/images/flexi/content.gif);
background-repeat: no-repeat;
}
.subhead{
max-width: 784px;
height: 24px;
text-align: center;
margin-bottom: 10px;
margin-left: 2px;
background-image: url(http://www.a-web.ch/images/flexi/subhead.gif);
background-repeat: no-repeat;
}
.subhead h1{
padding-top: 4px;
text-align: center;
}
#content p{
margin: 0;
padding-left: 0px;
padding-right: 0px;
color: #fff;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: justify;
}
.kursiv{
font-style: italic;
color: #fff !important;
}
.fett{
font-weight: bold;
}
#content em{
font-weight: bold;
}
#content h1{
margin: 0;
padding-left: 0px;
padding-right: 0px;
color: #fff;
font-size: 12px;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
}
#content h2{
margin-bottom: 5px;
padding-left: 0px;
padding-right: 0px;
color: #fff;
font-size: 11px;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#content h3{
margin-top: 5px;
padding-left: 0px;
padding-right: 0px;
color: #fff;
font-size: 11px;
font-weight: normal;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
}
#content h4{
margin: 0;
padding-left: 0px;
padding-right: 0px;
color: #fff;
font-size: 11px;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
}
#content ul{
margin-top: 0px;
margin-bottom: 0px;
margin-left: 20px;
padding-top: 0px;
padding-bottom: 0px;
color:#fff;
font-size: 11px;
font-weight: normal;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#content ol{
margin-top: 5px;
margin-bottom: 0px;
padding-top: 0px;
padding-bottom: 0px;
color:#fff;
font-size: 11px;
font-weight: normal;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#content a:link{
color: #fff;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: underline;
}
#content a:visited, #content a:active, #content a:focus{
color: #fff;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: underline;
}
#content a:hover{
color: #FF0000;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
text-decoration: underline;
}
.table{
width: 527px;
}
.form{
border : 1px solid #00FF00;
padding-left: 2px;
padding-top: 2px;
width: 199px;
}
.inputout{
background-color: #d4d4d4;
border : 1px solid #00FF00;
width: 300px;
}
.input{
background-color: #d4d4d4;
width: 300px;
}
.textarea{
background-color: #d4d4d4;
width: 300px;
height: 100px;
}
.help{
width: 28px;
}
.send{
border : none;
}
#bottom{
width: 100%;
height: 0px;
background-image: url(#);
background-repeat: no-repeat;
}
#footer{
width: 1024px;
height: 80px;
margin-bottom: 0px;
background-image: url(http://www.a-web.ch/images/flexi/footer.gif);
background-repeat: no-repeat;
}
.foto1{
text-align: center;
margin: 10px auto;
border : 0;
color:#fff;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.fotor{
float: right;
text-align: center;
margin: 0px 0px 0px 10px;
border : 0;
color:#fff;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.fotol{
float: left;
text-align: center;
margin: 0px 10px 0px 0px;
border : 0;
color:#fff;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.foto2{
text-align: center;
margin-bottom: -10px !important;
margin-bottom: -13px;
margin-top: 10px;
border : 0;
color:#fff;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.foto1 a img, .foto2 a img, .fotor a img, .fotol a img{
border: none;
}
#w3cr{
float: right;
padding: 0;
margin: 0px 80px 0px 0px;
border: none;
}
#w3cl{
float: left;
padding: 0;
margin: 0px 0px 0px 80px;
border: none;
}
.clear{
clear: both;
}
#copyr{
margin-left: 60px;
color: #fff;
padding-top: 20px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
}
#copyr a:link{
color: #fff;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
text-decoration: underline;
}
#copyr a:visited, #copyr a:active, #copyr a:focus{
color: #fff;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
text-decoration: underline;
}
#copyr a:hover{
color: #FF0000;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
text-decoration: underline;
}