App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Wiedereinmal der IE
- Themenstarter zyclop
- Beginndatum
SpiceLab
ZENmechanic
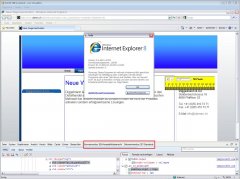
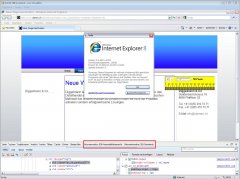
Dann hast du den Sreenshot von heute Morgen nicht näher betrachtet, oder kennst schlichtweg nicht die Arbeitsoberfläche des aktivierten Entwickertools 
Übrigens solltet ihr euch mal mit den alternativen Stylesheets für den IE näher befassen, um die HTTP-Requests zu minimieren.
Innerhalb des Conditional Comments wird lediglich "templateIE.css" referenziert, denn die übrigen Stylesheets lädt der IE ebenso, wie die anderen Browser.
Und in diesem Stylesheet wird auch nicht der komplette Code von "template.css" wiederholt, sondern nur die Regelmengen genannt, die einer Korrektur bedürfen.
Bei zukünftigen Wartungsarbeiten am Seitenkonzept sucht ihr euch ansonsten darin einen Wolf, um die relevanten Regeln wiederzufinden, die ihr einst für den IE angepasst habt.
- IE8 - Browsermodus: IE8-Kompatibilitätsansicht, Dokumentmodus: IE7-Standards

- IE8 - Browsermodus: IE8-Kompatibilitätsansicht, Dokumentmodus: IE8-Standards

Übrigens solltet ihr euch mal mit den alternativen Stylesheets für den IE näher befassen, um die HTTP-Requests zu minimieren.
HTML:
<link rel="stylesheet" href="/site/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/template.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue_bg.css" type="text/css" />
<!--[if gt IE 6]>
<link rel="stylesheet" href="/site/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/templateIE.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue.css" type="text/css" />
<link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue_bg.css" type="text/css" />
<![endif]-->Innerhalb des Conditional Comments wird lediglich "templateIE.css" referenziert, denn die übrigen Stylesheets lädt der IE ebenso, wie die anderen Browser.
Und in diesem Stylesheet wird auch nicht der komplette Code von "template.css" wiederholt, sondern nur die Regelmengen genannt, die einer Korrektur bedürfen.
Bei zukünftigen Wartungsarbeiten am Seitenkonzept sucht ihr euch ansonsten darin einen Wolf, um die relevanten Regeln wiederzufinden, die ihr einst für den IE angepasst habt.
Übrigens solltet ihr euch mal mit den alternativen Stylesheets für den IE näher befassen, um die HTTP-Requests zu minimieren.
HTML:<link rel="stylesheet" href="/site/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/template.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue_bg.css" type="text/css" /> <!--[if gt IE 6]> <link rel="stylesheet" href="/site/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/templateIE.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue.css" type="text/css" /> <link rel="stylesheet" href="/site/templates/rhuk_milkyway/css/blue_bg.css" type="text/css" /> <![endif]-->
Innerhalb des Conditional Comments wird lediglich "templateIE.css" referenziert, denn die übrigen Stylesheets lädt der IE ebenso, wie die anderen Browser.
Und in diesem Stylesheet wird auch nicht der komplette Code von "template.css" wiederholt, sondern nur die Regelmengen genannt, die einer Korrektur bedürfen.
Bei zukünftigen Wartungsarbeiten am Seitenkonzept sucht ihr euch ansonsten darin einen Wolf, um die relevanten Regeln wiederzufinden, die ihr einst für den IE angepasst habt.
Besten Dank für den Tipp!
Könntest Du bitte ein aktuelles IE7 Bild hochladen!
Vielen Dank!
SpiceLab
ZENmechanic
... damit ihr eure Arbeitsschritte nicht jedesmal vom Forum gegenzeichnen lassen müßt, wenn da offensichtlich auf einer oder beiden Seiten nicht über eine Testumgebung mit den gängigen Browsern verfügt wird, und ihr euch nicht besser organisieren könnt, damit sich gegenseitig ausgeholfen wird.
@zyclops PN: Danke, an einem entgeltlichen Job bin ich hier nicht interessiert.
Ein 2-Mann-Team, wie ihr es bildet, sollte das eigentlich mit vereinten Kräften stemmen - zumal ihr das wohl (neben)gewerblich betreibt.
Zuletzt bearbeitet: