Shorty1968
Erfahrenes Mitglied
Hallo,
ich habe in einer HTML Datei Folgenden Code.
und folgenden CSS Code.
Was kann ich nun machen um es Reposniv auch Koregt angezeigt zu bekommen?
ich habe in einer HTML Datei Folgenden Code.
HTML:
<div class="guest_content">
<ul class="contentnavigation">
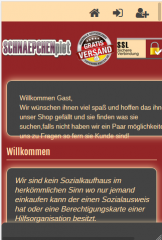
Willkommen Gast,<br />
Wir wünschen ihnen viel spaß und hoffen das ihnen unser Shop gefällt und sie finden was sie suchen,falls nicht haben wir ein Paar möglichkeiten uns zu Fragen so fern sie Kunde sind!
</ul>
</div>
CSS:
.guest_content {
padding:25px;
padding-bottom: 45px;
background:#434343;
border:solid #FFdEAD 1px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 15px #FFdEAD;
-moz-box-shadow: 0px 0px 15px #FFdEAD;
box-shadow: 0px 0px 15px #FFdEAD;
}