Carrear
Erfahrenes Mitglied
Hey Leute,
ich arbeite gerade an eine Web-Applikation.
Es fiel mir jetzt schwer das unter CSS oder JS einzuordnen, deswegen eröffne ich das Thema hier.
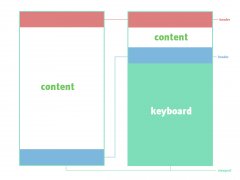
Im Konzept weist die Web-App einen feststehenden Kopf- und Fußbereich auf. D.h. nur der eigentliche Inhaltbereich ist scrollbar und Kopf und Fruß sind immer im Viewport. Klappt ja auch wunderbar.
Das Problem:
Nutzt ein Smartphone-User ein Input-Feld im Inhaltsbereich, geht ja bei Smartphones automatisch (sinnvollerweise) die Tastatur auf. Dabei sind natürlich bei einem entsprechend programmierten Layout Kopf- und Fußzeile weiterhin am oberen und unteren Rand des sichtbaren Bereich. Das macht bei meinem Sony XPERIA X den Inhaltsbereich im Viewport so klein, dass kaum etwas bedienbar ist.
Habt ihr schonmal vor dem gleichen Problem gestanden? Und wie habt ihr das gelöst?
Ich fragte mich schon, ob man das Vorhandensein des Keyboards irgendwie mit JS abfragen kann um dann Extra-Klassen zu vergeben. Eine Abfrage des Resize ist bei einer Responsive Version vielleicht nicht so sinnvoll.
Ich habe eine Datei im Anhang, damit leichter verständlich ist wo mein Problem liegt.
VG Martin
ich arbeite gerade an eine Web-Applikation.
Es fiel mir jetzt schwer das unter CSS oder JS einzuordnen, deswegen eröffne ich das Thema hier.
Im Konzept weist die Web-App einen feststehenden Kopf- und Fußbereich auf. D.h. nur der eigentliche Inhaltbereich ist scrollbar und Kopf und Fruß sind immer im Viewport. Klappt ja auch wunderbar.
Das Problem:
Nutzt ein Smartphone-User ein Input-Feld im Inhaltsbereich, geht ja bei Smartphones automatisch (sinnvollerweise) die Tastatur auf. Dabei sind natürlich bei einem entsprechend programmierten Layout Kopf- und Fußzeile weiterhin am oberen und unteren Rand des sichtbaren Bereich. Das macht bei meinem Sony XPERIA X den Inhaltsbereich im Viewport so klein, dass kaum etwas bedienbar ist.
Habt ihr schonmal vor dem gleichen Problem gestanden? Und wie habt ihr das gelöst?
Ich fragte mich schon, ob man das Vorhandensein des Keyboards irgendwie mit JS abfragen kann um dann Extra-Klassen zu vergeben. Eine Abfrage des Resize ist bei einer Responsive Version vielleicht nicht so sinnvoll.
Ich habe eine Datei im Anhang, damit leichter verständlich ist wo mein Problem liegt.
VG Martin