Hallo zusammen
Ich habe lange überlegt, und ich hoffe hier passt die Thema?
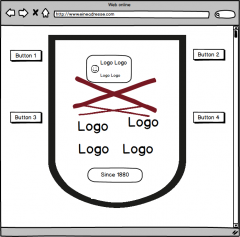
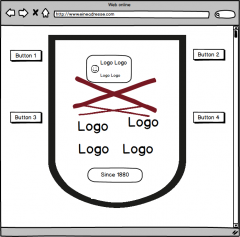
Ich würde gerne einen Logo sozusagen über die ganze Seite "zeigen" lassen, links und rechts kommt noch die Navigation (je 2 == 4 Buttons) das alles sollte animiert sein, also Logo sollte am Anfang als Explosion erscheinen und ein paar Sekunden später sollten die Buttons sichtbar sein.
Siehe Foto 1
(Das sollte Logo darstellen, von oben bis unten....1.min Arbeit)

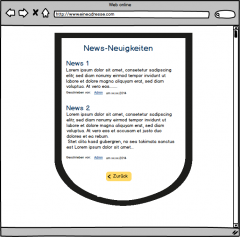
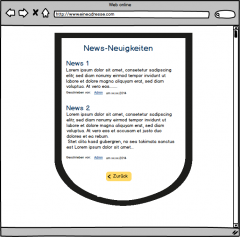
Und wenn jemand auf einen Button klickt (egal links oder rechts) dann sollte sich der Logo um 180 Grad drehen und der Inhalt (News, Gallery, Kontaktformular..) sollten im Rahmen von der Logo erscheine.
Siehe Foto 2

Und das alles noch in einem CMS bzw. in WordPress (weil die News sollten editierter sein + 10 Mitglieder (Accounts erstellen für geschützten Bereich)
Hier noch eine Bild was ich möchte erstellen (grob) http://postimg.org/image/xnrcn13qd/
Ich habe Logo im .AI Format (Illustrator)
Meine Fragen:
- Wie kann ich das am besten realisieren, mir ist klar für die Animationen am besten jQuery benutzen, die Frage ist welche Animationen und wie ....habe leider so etwas mit Bilder nie gemacht ...wie anfangen ?
- Ist das mir jQuery gut kombinierbar oder soll ich andere Animationen nehmen ?
Danke
Ich habe lange überlegt, und ich hoffe hier passt die Thema?
Ich würde gerne einen Logo sozusagen über die ganze Seite "zeigen" lassen, links und rechts kommt noch die Navigation (je 2 == 4 Buttons) das alles sollte animiert sein, also Logo sollte am Anfang als Explosion erscheinen und ein paar Sekunden später sollten die Buttons sichtbar sein.
Siehe Foto 1
(Das sollte Logo darstellen, von oben bis unten....1.min Arbeit)

Und wenn jemand auf einen Button klickt (egal links oder rechts) dann sollte sich der Logo um 180 Grad drehen und der Inhalt (News, Gallery, Kontaktformular..) sollten im Rahmen von der Logo erscheine.
Siehe Foto 2

Und das alles noch in einem CMS bzw. in WordPress (weil die News sollten editierter sein + 10 Mitglieder (Accounts erstellen für geschützten Bereich)
Hier noch eine Bild was ich möchte erstellen (grob) http://postimg.org/image/xnrcn13qd/
Ich habe Logo im .AI Format (Illustrator)
Meine Fragen:
- Wie kann ich das am besten realisieren, mir ist klar für die Animationen am besten jQuery benutzen, die Frage ist welche Animationen und wie ....habe leider so etwas mit Bilder nie gemacht ...wie anfangen ?
- Ist das mir jQuery gut kombinierbar oder soll ich andere Animationen nehmen ?
Danke

