Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.

Anmerkung: This feature currently requires accessing the site using the built-in Safari browser.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Rahmen mit Namen?
- Themenstarter redlama
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
aTa
Erfahrenes Mitglied
Klar geht das.
Schau dir mal das Beispiel an!
Die ganze Formatierung der Tabelle, also der Rahmen, ist in dem Style-Tag drin. Erklärt sich glaub ich selbst wenn nicht dann einfach fragen
Schau dir mal das Beispiel an!
HTML:
<table cellspacing="0" cellpadding="0" border="0" style="border-top:1px solid #A82C36;border-left:1px solid #A82C36;border-right:1px solid #A82C36;border-bottom:1px solid #A82C36;">
<tr>
<td>Navi</td>
</tr>
<tr>
<td>Link</td>
</tr>
<tr>
<td>Link</td>
</tr>
<tr>
<td>Link</td>
</tr>
</table>Die ganze Formatierung der Tabelle, also der Rahmen, ist in dem Style-Tag drin. Erklärt sich glaub ich selbst wenn nicht dann einfach fragen
Hmm... vielleicht einen <div>-Container mit gleicher hintergrundfarbe wie die Seite über den Rahmen legen?
Ich gehe definitiv davon aus dass du in CSS mehr ahnung hast als ich, aber da es, soweit ich weiss, keine beschrifteten Ramen in dem Sinne gibt wäre es nach dem Modell vielleicht möglich.
Geht mit sicherheit zu Optimieren, aber mein erster Gedanke als workaround um das fehelnde HTML-element:
ein unsichtbares div aussen herum, da drin das Umrahmte elemnt mit padding einbauen.
Und dann das div mit Hintergrund und deiner wunschbeschriftung halt über den Rahmen.
Nur so ein spontaner Einfall, hoffe es hilft
Ich gehe definitiv davon aus dass du in CSS mehr ahnung hast als ich, aber da es, soweit ich weiss, keine beschrifteten Ramen in dem Sinne gibt wäre es nach dem Modell vielleicht möglich.
Geht mit sicherheit zu Optimieren, aber mein erster Gedanke als workaround um das fehelnde HTML-element:
ein unsichtbares div aussen herum, da drin das Umrahmte elemnt mit padding einbauen.
Und dann das div mit Hintergrund und deiner wunschbeschriftung halt über den Rahmen.
Nur so ein spontaner Einfall, hoffe es hilft
aTa
Erfahrenes Mitglied
Jo verstehe glaub ich doch 
Ich hab nun einfach der Navigationszelle ne Hintergrundfarbe gegeben!
HTML:
<table cellspacing="0" cellpadding="0" border="0" style="border-top:1px solid #A82C36;border-left:1px solid #A82C36;border-right:1px solid #A82C36;border-bottom:1px solid #A82C36;">
<tr>
<td bgcolor="#A82C36">Navi</td>
</tr>
<tr>
<td>Link</td>
</tr>
<tr>
<td>Link</td>
</tr>
<tr>
<td>Link</td>
</tr>
</table>Ich hab nun einfach der Navigationszelle ne Hintergrundfarbe gegeben!
@redlama:
entweder ich verstehe deinen einwand nciht, oder du meine boxen-Idee nicht...
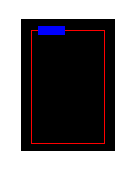
habe mal eine kleine Grafik drangehängt. Das schwarze ist das unsichbare div, das rote der rahmen und das blaue die box mit dem text. Optisch ist es dann integriert.
Ist zwar aufwendig, aber was hast du auch für merkwürdige ideen... Schrift mitten in den Strich zu bauen..
entweder ich verstehe deinen einwand nciht, oder du meine boxen-Idee nicht...
habe mal eine kleine Grafik drangehängt. Das schwarze ist das unsichbare div, das rote der rahmen und das blaue die box mit dem text. Optisch ist es dann integriert.
Ist zwar aufwendig, aber was hast du auch für merkwürdige ideen... Schrift mitten in den Strich zu bauen..
Anhänge
redlama
Erfahrenes Mitglied
Larayna, der Einwand ging nicht an Dich.
Deine Idee ist schon recht gut. Wie müsste denn dafür der COde (so ungafähr) aussehen?
Und wieso ist das eine komische Idee? Also mit Perl geht sowas problemlos.
Vielleicht gibt es ja eine Möglichkeit das ganze mit PHP zu lösen?
Fragen über Fragen, ...
redlama
Deine Idee ist schon recht gut. Wie müsste denn dafür der COde (so ungafähr) aussehen?
Und wieso ist das eine komische Idee? Also mit Perl geht sowas problemlos.
Vielleicht gibt es ja eine Möglichkeit das ganze mit PHP zu lösen?
Fragen über Fragen, ...
redlama
- Status
- Nicht offen für weitere Antworten.