Hallo zusammen,
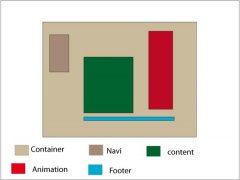
ich habe ein kleies Problem mit einem CSS-Layout (siehe Grafik).
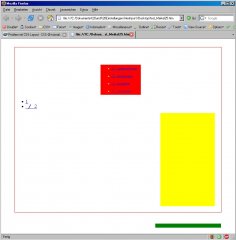
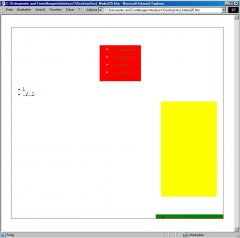
Im FF funktioniert es einwandfrei, aber im Sch... IE... *heul*
Hier mal der CSS-Code:
Also der Container soll im zentriert im Browser ausgerichtet werden und alle anderen <div> ebend an diesem ausgerichtet.
Kann mir da einer weiterhelfen.
Ich bin schon am verzweifeln...
Gruß und Danke schon mal.
Meikel25
ich habe ein kleies Problem mit einem CSS-Layout (siehe Grafik).
Im FF funktioniert es einwandfrei, aber im Sch... IE... *heul*
Hier mal der CSS-Code:
HTML:
#content{
position:static;
width: 770px;
height: 614px;
margin: auto;
margin-top: 30px;
overflow: none;
background: #fff url(../pics/back.jpg) no-repeat top left;
}
#content .navi{
margin-top: 65px;
margin-left: 320px;
width: 150px;
color: #e8e8e8;
font-size: 10px;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 28px;
text-decoration: none;
}
#content .flash{
position:static;
margin-left: 543px;
width: 203px;
height: 547px;
}
#content .footer{
width: 245px;
height: 15px;
margin-left: 524px;
margin-top: 65px;
overflow: none;
}Also der Container soll im zentriert im Browser ausgerichtet werden und alle anderen <div> ebend an diesem ausgerichtet.
Kann mir da einer weiterhelfen.
Ich bin schon am verzweifeln...
Gruß und Danke schon mal.
Meikel25