Tobias Menzel
Erfahrenes Mitglied
Hallo liebe CSS-Cracks,
Folgendes anvisiertes Layout bereitet mir im Moment Kopfzerbrechen:

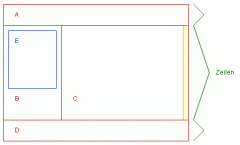
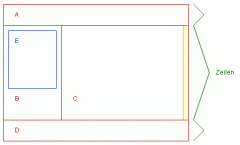
Der rote Rahmen markiert das komplette Browserfenster.
Die Bereiche A und D enthalten Header- und Footergrafiken in feststehender Höhe, wobei D immer am unteren Rand des Fensters "kleben" soll.
Im Bereich B befindet sich ein Objekt fester Größe (E, hier ein Flashfilm); im Bereich C wechselnde Textinhalte.
Wenn das Browserfenster vertikal verkleinert wird, soll (zumindest solange die mittlere Zeile höher als das Objekt E ist) kein vertikaler Scrollbalken im Browser zu sehen sein. Wird Bereich C kleiner als der Inhalt, soll nur in diesem Bereich vertikal gescrollt werden können (in der Grafik der gelbe Bereich als Scrollbalken; hier würde ich ein DIV mit overflow:auto setzen).
Tabellenlos habe ich es nicht browserübergreifend hinbekommen, den Footer D konstant am unteren Rand des Fensters zu lassen, während C D nicht überlappt.
Mein Ansatz war daher bisher folgender:
Dies funktioniert im IE recht gut; zumindest so lange ich den Flashfilm E nicht in der Zelle B einbette: Dann bekomme ich unabhängig von der Größe des Flashfilms einen vertikalen Scrollbalken (sprich: die Tabellenhöhe wird geringfügig höher als 100% des Fensters).
im Firefox funktioniert das innere Scrollen im Bereich C auf diese Weise nicht: die mittlere Zeile passt sich immer der Höhe des Inhalts an, so dass der Footer ( D ) teilweise aus dem sichtbaren Bereich des Fensters verschwindet.
Ich würde dieses Layout gerne zumindest für die "großen" Browser halbwegs zuverlässig umsetzen. Wenn jemand einen Tipp oder Ansatz hat, würde ich mich freuen!
Der Vollständigkeit halber hier noch einmal mein bisheriger Code:
Grüße,
Tobi
Folgendes anvisiertes Layout bereitet mir im Moment Kopfzerbrechen:

Der rote Rahmen markiert das komplette Browserfenster.
Die Bereiche A und D enthalten Header- und Footergrafiken in feststehender Höhe, wobei D immer am unteren Rand des Fensters "kleben" soll.
Im Bereich B befindet sich ein Objekt fester Größe (E, hier ein Flashfilm); im Bereich C wechselnde Textinhalte.
Wenn das Browserfenster vertikal verkleinert wird, soll (zumindest solange die mittlere Zeile höher als das Objekt E ist) kein vertikaler Scrollbalken im Browser zu sehen sein. Wird Bereich C kleiner als der Inhalt, soll nur in diesem Bereich vertikal gescrollt werden können (in der Grafik der gelbe Bereich als Scrollbalken; hier würde ich ein DIV mit overflow:auto setzen).
Tabellenlos habe ich es nicht browserübergreifend hinbekommen, den Footer D konstant am unteren Rand des Fensters zu lassen, während C D nicht überlappt.
Mein Ansatz war daher bisher folgender:
- Browser im Quirksmode laufen lassen
- body und html bekommen 100% Höhe
- Eine Tabelle mit 100% Höhe anlegen, die drei Zeilen (in der Grafik rechts grün markiert) besitzt.
- Zeilen A und D bekommen eine feste Höhe, die Zeile mit den Zellen B und C eine variable.
Dies funktioniert im IE recht gut; zumindest so lange ich den Flashfilm E nicht in der Zelle B einbette: Dann bekomme ich unabhängig von der Größe des Flashfilms einen vertikalen Scrollbalken (sprich: die Tabellenhöhe wird geringfügig höher als 100% des Fensters).
im Firefox funktioniert das innere Scrollen im Bereich C auf diese Weise nicht: die mittlere Zeile passt sich immer der Höhe des Inhalts an, so dass der Footer ( D ) teilweise aus dem sichtbaren Bereich des Fensters verschwindet.
Ich würde dieses Layout gerne zumindest für die "großen" Browser halbwegs zuverlässig umsetzen. Wenn jemand einen Tipp oder Ansatz hat, würde ich mich freuen!
Der Vollständigkeit halber hier noch einmal mein bisheriger Code:
HTML:
<table class="mainframe" cellpadding="0" cellspacing="0">
<tr class="topframe">
<td colspan="2">
<img src="elements/topframe.jpg" width="100%" height="97" alt="" />
<img src="elements/hr.jpg" width="100%" height="23" alt="" />
</td>
</tr>
<tr class="content">
<td class="menue">
{FLASHOBJECT}
</td>
<td class="content">
<div class="content">
{CONTENT}
</div>
</td>
</tr>
<tr class="bottomframe">
<td colspan="2"><img src="elements/bottomframe.jpg" width="100%" height="97" alt="" /></td>
</tr>
</table>
CSS:
body, html {
height: 100%;
margin: 0px;
padding: 0px;
}
table.mainframe {
display: table;
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
tr.topframe {
height: 1%;
}
tr.bottomframe {
height: 1%;
}
tr.topframe td {
vertical-align: top;
}
tr.bottomframe td {
vertical-align: bottom;
}
tr.content {
background-color: #FFFFFF;
}
td.content {
margin: 0px;
padding: 10px;
text-align: left;
width: 100%;
vertical-align: top;
}
td.menue {
text-align: right;
vertical-align: top;
width: 350px;
height: auto;
padding: 0px;
padding-top: 20px;
border-right: 1px solid #006600;
}
div.content {
margin: 0px;
padding: 0px;
width: autp;
height: 100%;
overflow: auto;
}
object, embed {
display: block;
margin: 0px;
padding: 0px;
}
img {
display: block;
margin: 0px;
padding: 0px;
}Grüße,
Tobi
