CyberbobAB
Mitglied
Hi,
ich bin am verzweifeln ich möchte ein CSS Layout erstellen.
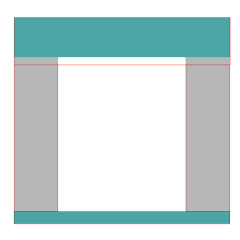
Es soll ao aussehen wie auf der Skizze (siehe Anhang).
In dem Header des Layouts ist eine grafik (siehe Anhang)die rechts und links unten so graue Kästen hat.
Diese Kästen sollen nahtlos mit der Hintergrundfarbe vom rechten und linken DIV übereinstimmen.
So jetzt zum eigentlichen Problem:
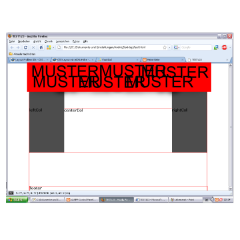
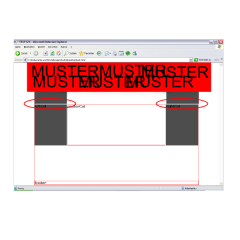
Im Firefox bekomme ich das Layout hin aber im IE(z.B. IE6) nicht.
z.B. der DIV für den Header hat genau die größe von der Grafik. Aber der IE Haut da ne Zeile rein.
Oder da mal ein zwei pixel mehr als im css angegeben.
Ich habe schon ordentlich gegoogelt und fertige css layouts angepasst mit IEHACK aber es läuft nicht so wie ich es haben will.
Sorry das is der Header so ^^
ich bin am verzweifeln ich möchte ein CSS Layout erstellen.
Es soll ao aussehen wie auf der Skizze (siehe Anhang).
In dem Header des Layouts ist eine grafik (siehe Anhang)die rechts und links unten so graue Kästen hat.
Diese Kästen sollen nahtlos mit der Hintergrundfarbe vom rechten und linken DIV übereinstimmen.
So jetzt zum eigentlichen Problem:
Im Firefox bekomme ich das Layout hin aber im IE(z.B. IE6) nicht.
z.B. der DIV für den Header hat genau die größe von der Grafik. Aber der IE Haut da ne Zeile rein.
Oder da mal ein zwei pixel mehr als im css angegeben.
Ich habe schon ordentlich gegoogelt und fertige css layouts angepasst mit IEHACK aber es läuft nicht so wie ich es haben will.
Sorry das is der Header so ^^