Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen.
Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte.
Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen.
Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.
Der Rechner ist auf einer "Dummy-Website" unter www.nummernschildhalter24.de zu finden
Ich habe im Code auch Kommentare hinzugefügt, was wie berechnet werden soll. Ich hoffe das ist soweit verständlich.
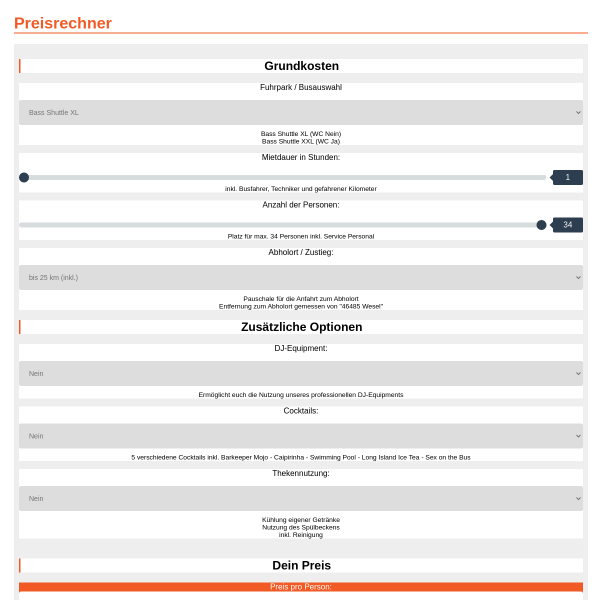
Felder:
Mietdauer in Stunden: Range 1 - 10
Anzahl der Personen: Range 1 - 34
Abholort / Zustieg: Dropdown Option 1 - 5
WC-Nutzung: Dropdown Ja oder Nein
Thekennutzung: Dropdown Ja oder Nein
Thekenpersonal: Dropdown Ja oder Nein
Preis pro Person: Gesamtpreis / Anzahl der Personen
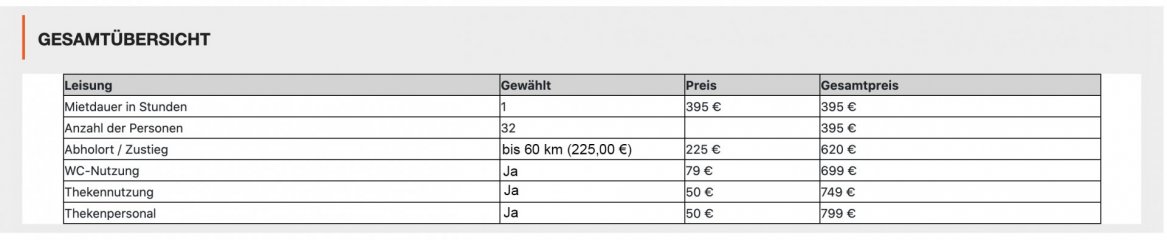
Gesamtpreis: Gesamtpreis anzeigen
Der Rechner sollte den Gesamtpreis und den Preis pro Person berechnen. Alle Preise für die Optionen sind im Code enthalten. Aktuell macht der Rechner halt noch nichts, weil ich nicht weiß, wie man mit Javascript arbeitet.
Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte.
Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen.
Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.
Der Rechner ist auf einer "Dummy-Website" unter www.nummernschildhalter24.de zu finden
Ich habe im Code auch Kommentare hinzugefügt, was wie berechnet werden soll. Ich hoffe das ist soweit verständlich.
Felder:
Mietdauer in Stunden: Range 1 - 10
Anzahl der Personen: Range 1 - 34
Abholort / Zustieg: Dropdown Option 1 - 5
WC-Nutzung: Dropdown Ja oder Nein
Thekennutzung: Dropdown Ja oder Nein
Thekenpersonal: Dropdown Ja oder Nein
Preis pro Person: Gesamtpreis / Anzahl der Personen
Gesamtpreis: Gesamtpreis anzeigen
Der Rechner sollte den Gesamtpreis und den Preis pro Person berechnen. Alle Preise für die Optionen sind im Code enthalten. Aktuell macht der Rechner halt noch nichts, weil ich nicht weiß, wie man mit Javascript arbeitet.
Code:
<script>
$(document).ready(function() {
$('#price_input').on('change', function() {
$selection = $(this).find(':selected');
$('#opt_value').val($selection.val());
$('#opt_price').val($selection.data('price'));
$('#quantity_input').on('change', function() {
$('#opt_price').val($selection.data('price') * $(this).val());
});
});
});
$(document).ready(function(){
$("[type=range]").change(function(){
var newval=$(this).val();
$("#slidernumber").text(newval);
});
});
$(document).ready(function(){
$('#thekennutzung').on('change', function() {
if ( this.value == 'Ja')
{
$("#thekenpersonal").show();
}
else
{
$("#thekenpersonal").hide();
}
});
});
</script>
<div align="center">
<div class="row" style="background:white;width:95%;padding:10px;">
<!-- Grundkosten Überschrift -->
<div class="col-12 text-left mb-3" style="border-left:3px solid #f15a24;"><h2 style="border-bottom:1px solid #ededed;">Grundkosten</h2></div>
<!-- Mietdauer in Stunden - Berechnung soll sein
1 Stunde = 395,00 €
2 Stunden = 645,00 €
3 Stunden = 895,00 €
4 Stunden = 999,00 €
5 Stunden = 1249,00 €
6 Stunden = 1489,00 €
7 Stunden = 1729,00 €
8 Stunden = 1969,00 €
9 Stunden = 2209,00 €
10 Stunden = 2222,00 €
-->
<div class="col-3 text-left">
<p>Mietdauer in Stunden:</p>
</div>
<div class="col-9 text-center mb-3">
<input type="range" min="1" max="10" name="mietdauer" id="mietdauer" value="1" style="width:90%;" /><BR/>
<span id="slidernumber">1</span><BR/>
<small>inkl. Busfahrer, Techniker und gefahrener Kilometer</small>
</div>
<!-- Anzahl der Personen -->
<div class="col-3 text-left">
<p>Anzahl der Personen:</p>
</div>
<div class="col-9 text-center mb-3">
<input type="range" min="1" max="32" name="anzahl-personen" id="anzahl-personen" value="32" style="width:90%;" /><BR/>
<span id="slidernumber">34</span><BR/>
<small>Platz für max. 34 Personen inkl. Service Personal</small>
</div>
<!-- Abholort / Zustieg -->
<div class="col-3 text-left">
<p>Abholort / Zustieg:</p>
</div>
<div class="col-9 text-center mb-3">
<select id="abholort" style="width:90%;margin-bottom:10px;">
<option value="0" data-price="0.00">bis 25 km (inkl.)</option>
<option value="150" data-price="150.00">bis 40 km (150,00 €)</option>
<option value="225" data-price="225.00">bis 60 km (225,00 €)</option>
<option value="300" data-price="300.00">bis 75 km (300,00 €)</option>
<option value="301" data-price="301.00">ab 75 km (auf Anfrage)</option>
</select>
<BR/>
<small>Pauschale für die Anfahrt zum Abholort<BR/>
Entfernung zum Abholort gemessen von "46485 Wesel"</small>
</div>
<!-- Zusätzliche Optionen Überschrift -->
<div class="col-12 text-left mb-3" style="border-left:3px solid #f15a24;"><h2 style="border-bottom:1px solid #ededed;">Zusätzliche Optionen</h2></div>
<!-- WC Nutzung -->
<div class="col-3 text-left">
<p>WC-Nutzung:</p>
</div>
<div class="col-9 text-center mb-3">
<select id="wc-nutzung" style="width:90%;margin-bottom:10px;">
<option value="Nein" data-price="0.00">Nein</option>
<option value="Ja" data-price="79.00">Ja (79,00 €)</option>
</select>
<BR/>
<small>WC Nutzung inkl. Vorbereitung und Reinigung (79,00 €)</small>
</div>
<!-- Thekennutzung -->
<div class="col-3 text-left">
<p>Thekennutzung:</p>
</div>
<div class="col-9 text-center mb-3">
<select id="thekennutzung" style="width:90%;margin-bottom:10px;">
<option value="Nein" data-price="0.00">Nein</option>
<option value="Ja" data-price="50.00">Ja (50,00 €)</option>
</select>
<BR/>
<small>Kühlung eigener Getränke<BR/>
Nutzung des Spülbeckens<BR/>
inkl. Reinigung</small>
</div>
</div>
</div>
<!-- Wird nur angezeigt, wenn Thekennutzung "Ja" - Thekenpersonal Berechnung bei Auswahl Ja soll sein - "Mietdauer in Stunden x 15"-->
<div align="center">
<div class="row" style="background:white;width:95%;padding:10px;display:none;" id="thekenpersonal">
<div class="col-3 text-left">
<p>Thekenpersonal:</p>
</div>
<div class="col-9 text-center mb-3">
<select id="thekenpersonal" style="width:90%;margin-bottom:10px;">
<option value="Nein" data-price="0.00">Nein</option>
<option value="Ja" data-price="50.00">Ja (15,00 € / Std.)</option>
</select>
<BR/>
<small>Ausschank der eigenen Getränke möglich oder<BR/>
Getränke an Board gegen Aufpreis erhältlich<BR/>
Bedienung pro Stunde 15,00 €</small>
</div>
</div>
</div>
<!-- Ergebnisbereich -->
<div align="center">
<div class="row" style="background:#ededed;width:95%;padding:10px;border-left:3px solid #f15a24;">
<!-- Ihr Preis Überschrift -->
<div class="col-12 text-left mb-3"><h2 style="border-bottom:1px solid #ededed;">Dein Preis</h2></div>
<!-- Preis pro Person - Berechnung soll sein "Gesamtpreis / Anzahl der Personen"-->
<div class="col-3 text-left">
<p>Preis pro Person:</p>
</div>
<div class="col-9 text-center mb-3">
<input id="preis-pro-person" name="preis-pro-person" disabled style="width:90%;color:white;background:#f15a24;">
<BR/>
<small>Preis inkl. MwSt.</small>
</div>
<!-- Gesamtpreis - Berechnung soll sein
mietdauer + abholort + wc-nutzung + thekennutzung + thekenpersonal -->
<div class="col-3 text-left">
<p>Gesamtpreis:</p>
</div>
<div class="col-9 text-center mb-3">
<input id="gesamtpreis" name="gesamtpreis" disabled style="width:90%;color:white;background:#f15a24;">
<BR/>
<small>Preis inkl. MwSt.</small>
</div>
</div>
</div>
<BR/><BR/>
<!-- Zusatzinfos -->
<div align="center">
<div class="row" style="background:white;width:95%;padding:10px;">
<!-- Zusätzliche Informationen Überschrift -->
<div class="col-12 text-left mb-3" style="border-left:3px solid #f15a24;">
<h2 style="border-bottom:1px solid #ededed;">Zusätzliche Optionen</h2>
</div>
<div class="col-12 text-left">
<p>Auf Anfrage ist das Zubuchen eines DJ´s, Fotografen und oder Videografen ebenfalls möglich.
Die Entfernung zum Abholort errechnet sich aus der gemessenen Luftlinie zu "46485 Wesel". Die oben angegebenen Werte im Feld "Abholort / Zustieg" sind Richtwerte und dienen der ersten Orientierung. Eine genaue Berechnung erfolgt im Anschluss an deine Anfrage.
Gerne erstellen wir dir ein individuelles Angebot.</p>
<p>Bei Fragen stehen wir dir jederzeit telefonisch oder per E-Mail zur Verfügung.</p>
<p>Kontakt<BR/>
E-Mail: info@bass-shuttle.de<BR/>
Telefon: 0281 / 460 90 565</p>
</div>
<div class="col-12 text-center mb-3">
<a href="/anfrage" class="btn btn-primary">Jetzt unverbindliche Anfrage stellen</a>
</div>
<div class="col-12 text-center">
<img src="https://fileserver.hardtours.de/images/2020/10/08/radius.jpg">
</div>
</div>
</div>
<BR/><BR/> ```