EuroCent
Klappstuhl 2.0
Ich sitze bereits seit ein paar stunden dran um ein Problem zu lösen.
Ich verwende den datetimepicker von JS-UI.
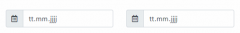
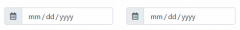
Unter IE funktioniert es, unter Google Chrome leider nicht, da er mir den Placeholder permanent vesetzt setzt.

Ich habe auch das hier versucht:
Hat hier jemand einen Tipp?
[EDIT-Nachtrag:]
Also der datetimepicker funktioniert zwar, aber wenn Ich darauf klicke bleibt es wie auf dem Bild zu sehen.
Er übernimmt daher nicht das Datum welches per datetimepicker gewählt wird.
Über den IE funktioniert es so wie es gewünscht ist.
Firefox macht das selbe

Ich verwende den datetimepicker von JS-UI.
Unter IE funktioniert es, unter Google Chrome leider nicht, da er mir den Placeholder permanent vesetzt setzt.
Ich habe auch das hier versucht:
CSS:
/* KEIN ERGEBNIS */
input[type="date"]::-webkit-calendar-picker-indicator {
display: none !important;
}
input[type="date"]::-webkit-input-placeholder {
visibility: hidden !important;
}
/* KEIN ERGEBNIS */
input::-webkit-calendar-picker-indicator {
display: none !important;
}
input::-webkit-input-placeholder {
visibility: hidden !important;
}
/* KEIN ERGEBNIS */
::-webkit-calendar-picker-indicator {
display: none !important;
}
::-webkit-input-placeholder {
visibility: hidden !important;
}Hat hier jemand einen Tipp?
[EDIT-Nachtrag:]
Also der datetimepicker funktioniert zwar, aber wenn Ich darauf klicke bleibt es wie auf dem Bild zu sehen.
Er übernimmt daher nicht das Datum welches per datetimepicker gewählt wird.
Über den IE funktioniert es so wie es gewünscht ist.
Firefox macht das selbe
Zuletzt bearbeitet:
