Transmitter
Erfahrenes Mitglied
Hi,
ich hätte gerne eine horizontale Navi, Breite insgesamt um die 910 Pixel.
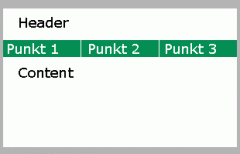
Das würde ich gerne in 7 Punkte aufteilen und 6 weiße 1Pixel Linien (sh. Grafik).
Leider weiß ich nicht, wie ich das mit CSS machen soll, ohne für die 6 linken Punkte a:hover, a:link usw. zu definieren und für den Punkt rechts eine extra Klasse die sich nur in der weißen Linie unterscheidet.
Hat da jemand eine Idee für mich?
Danke schon mal.
Bye, Transmitter
ich hätte gerne eine horizontale Navi, Breite insgesamt um die 910 Pixel.
Das würde ich gerne in 7 Punkte aufteilen und 6 weiße 1Pixel Linien (sh. Grafik).
Leider weiß ich nicht, wie ich das mit CSS machen soll, ohne für die 6 linken Punkte a:hover, a:link usw. zu definieren und für den Punkt rechts eine extra Klasse die sich nur in der weißen Linie unterscheidet.
Hat da jemand eine Idee für mich?
Danke schon mal.
Bye, Transmitter