Habe mehrere DIVs mit fester Breite und variabler Höhe. Die stehen im HTML einfach untereinander weg.
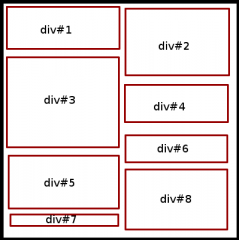
Nun sollen die in 2 Spalten aufgeteilt werden, immer ohne nennswerten Abstand anschliessend nach oben ans vorherige Element, so:

Wenn ich die left-floate zerhauts alles. Gibts irgendeine Chance das über CSS hinzubiegen, weil ans HTML komm ich nicht ran.
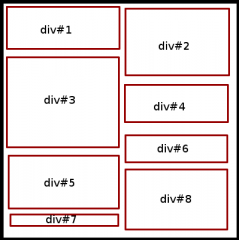
Nun sollen die in 2 Spalten aufgeteilt werden, immer ohne nennswerten Abstand anschliessend nach oben ans vorherige Element, so:

Wenn ich die left-floate zerhauts alles. Gibts irgendeine Chance das über CSS hinzubiegen, weil ans HTML komm ich nicht ran.
