aTa
Erfahrenes Mitglied
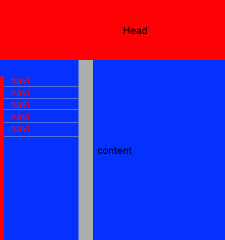
Hallo folgendes Problem im Mozilla zeigt er mir es wunderbar an aber im IE leider nicht. Ich verstehe es leider nicht...
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title></title>
<style type="text/css">
html, body {
height: 100%;
margin: 0px;
padding: 0px;
background-color: #acacac;
}
div#center {
width: 700px;
margin: 0 auto;
min-height: 100%;
background: url(images/navi.png) repeat-y;
}
div#head {
min-height: 100%;
height: 130px;
background: url(images/head.jpg);
}
div#nav {
float:left;
min-height: 100%;
width: 160px;
}
div#content {
float:right;
min-height: 100%;
width: 520px;
}
div.clear {
clear: both;
height: 0;
margin: 0;
padding: 0;
line-height: 0;
font-size: 0;
}
</style>
<!--[if IE]>
<style type="text/css">
div#center {height: 100%;}
div#nav {height: 100%;}
div#content {height: 100%;}
</style>
<![endif]-->
</head>
<body>
<div id="center">
<div id="head"></div>
<div id="nav">navi</div>
<div id="content">content</div>
<div>
</body>
</html>