J0hn B0y
Mitglied
Wusste nicht recht wie ich den Titel besser beschreiben soll.
Ich arbeite derzeit an einem kleinen Code mit dessen Hilfe ich Kategorien mit Hintergrund vor einer Überschrift anzeigen will.
Leider zeigt sich der Hintergrund auch an Stellen, an denen es keine Kategorien gibt.
Um das zu verdeutlichen hier einige Screens.
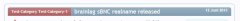
Mit roten Hintergrund die angezeigten Kategorien

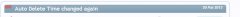
Und hier wird der HG auch angezeigt obwohl es keine Kategorie gibt

Der CSS Teil sieht wie folgt aus:
Und das ist der PHP Teil:
Wobei der ausschlaggebende Teil dieser ist:
<div id="brainBorder"></div> hab ich zu Testzwecken eingefügt, weil ich nicht mehr weiterkomme
Ich bin für jede Hilfe dankbar
Ich arbeite derzeit an einem kleinen Code mit dessen Hilfe ich Kategorien mit Hintergrund vor einer Überschrift anzeigen will.
Leider zeigt sich der Hintergrund auch an Stellen, an denen es keine Kategorien gibt.
Um das zu verdeutlichen hier einige Screens.
Mit roten Hintergrund die angezeigten Kategorien
Und hier wird der HG auch angezeigt obwohl es keine Kategorie gibt
Der CSS Teil sieht wie folgt aus:
Code:
.subHeading ul.categories { float: left; clear: both; }
.subHeading .categories {
background: url('styles/brainlag/portal/bar_bg_red.png');
padding: 5px 10px;
position: relative;
top: -1px;
left: -10px;
}Und das ist der PHP Teil:
Code:
<div class="primaryContent {xen:if {$option.leftdate}, 'leftDate'}">
<div class="subHeading">
<ul class="categories">
<div id="brainBorder"><xen:if is="{$visitor.permissions.EWRporta.canPromote}">
<a href="{xen:link 'threads/category', $news}" class="redHeading OverlayTrigger">+</a>
</xen:if>
<xen:foreach loop="$news.categories" value="$subCat">
<li><a href="{xen:link 'articles', $subCat}" class="redHeading">{$subCat.category_name}</a></li>
</xen:foreach>
</div></ul>
<div style="float: right; white-space: nowrap;">
<a href="{xen:link threads, $news}"><xen:datetime time="$news.promote_date" /></a>
<xen:if is="{$visitor.permissions.EWRporta.canPromote}">
(<a href="{xen:link 'threads/edit', $news}" class="OverlayTrigger">{xen:phrase edit}</a>)
</xen:if>
</div>
<h2><a href="{xen:link threads, $news}" class="newsTitle">{xen:helper threadPrefix, $news}{$news.title}</a></h2>
</div>Wobei der ausschlaggebende Teil dieser ist:
Code:
<div class="subHeading">
<ul class="categories">
<div id="brainBorder"><xen:if is="{$visitor.permissions.EWRporta.canPromote}">
<a href="{xen:link 'threads/category', $news}" class="redHeading OverlayTrigger">+</a>
</xen:if>
<xen:foreach loop="$news.categories" value="$subCat">
<li><a href="{xen:link 'articles', $subCat}" class="redHeading">{$subCat.category_name}</a></li>
</xen:foreach>
</div></ul><div id="brainBorder"></div> hab ich zu Testzwecken eingefügt, weil ich nicht mehr weiterkomme
Ich bin für jede Hilfe dankbar
Zuletzt bearbeitet:
