Hallo!
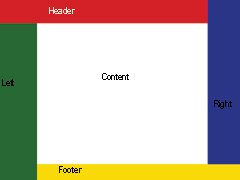
Ich bräuchte mal Hilfe bzw. Links dazu, wei ich das Layout per CSS umsetzen kann,das ich als Bild angehängt habe.
Ich habe das Tutorial hier auch gesehen, aber da muss Java Script genutzt werden und das will ich eigtl. gänzlich vermeiden. Kann mir jemand weiterhelfen?
MfG
julieann
Ich bräuchte mal Hilfe bzw. Links dazu, wei ich das Layout per CSS umsetzen kann,das ich als Bild angehängt habe.
Ich habe das Tutorial hier auch gesehen, aber da muss Java Script genutzt werden und das will ich eigtl. gänzlich vermeiden. Kann mir jemand weiterhelfen?
MfG
julieann