YotErra
Mitglied
hey,
ich hoffe meine frage passt in dieses forum, sonst gerne schreiben wo es ggf. passender wäre.
es geht um abspielen eines mp4 mit firefox. habe das jetzt im grunde hinbekommen, würde mich aber dennoch sehr interessieren was da grundsätzlich das problem ist.
ich habe ein .mov in ein .mp4 konvertiert, die drei testergebnisse hier:
http://yoterra.de/wuschler/
und hier die videos einzeln:
http://yoterra.de/wuschler/video/wuschler.mp4 (freeware)
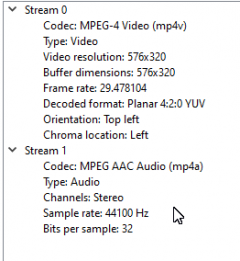
http://yoterra.de/wuschler/video/wuschler1.mp4 (der problematische)
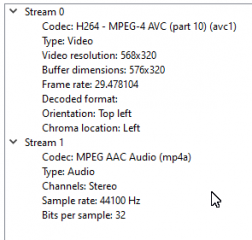
http://yoterra.de/wuschler/video/wuschler2.mp4 (als html5 exportiert)
ich habe den konverter gekauft. mit der freeware keine probleme beim abspielen. wenn ich damit nun .mov in .mp4 konvertiere wird in firefox nur das audio abgespielt (wuschler1) auf mac und windows. wenn ich das aber in html5 konvertieren lasse und die hier erstellte .mp4 datei dann nutze (ohne den ganzen html kram den der konverter da mit ausspuckt). kann firefox es abspielen.
Safari spielt alle drei ohne probleme (mac und iphone). google chrome = firefox
Jemand eine Ahnung was hier los ist?
LG
YotErra
ich hoffe meine frage passt in dieses forum, sonst gerne schreiben wo es ggf. passender wäre.
es geht um abspielen eines mp4 mit firefox. habe das jetzt im grunde hinbekommen, würde mich aber dennoch sehr interessieren was da grundsätzlich das problem ist.
ich habe ein .mov in ein .mp4 konvertiert, die drei testergebnisse hier:
http://yoterra.de/wuschler/
und hier die videos einzeln:
http://yoterra.de/wuschler/video/wuschler.mp4 (freeware)
http://yoterra.de/wuschler/video/wuschler1.mp4 (der problematische)
http://yoterra.de/wuschler/video/wuschler2.mp4 (als html5 exportiert)
ich habe den konverter gekauft. mit der freeware keine probleme beim abspielen. wenn ich damit nun .mov in .mp4 konvertiere wird in firefox nur das audio abgespielt (wuschler1) auf mac und windows. wenn ich das aber in html5 konvertieren lasse und die hier erstellte .mp4 datei dann nutze (ohne den ganzen html kram den der konverter da mit ausspuckt). kann firefox es abspielen.
Safari spielt alle drei ohne probleme (mac und iphone). google chrome = firefox
Jemand eine Ahnung was hier los ist?
LG
YotErra