Thomas_Jung
Erfahrenes Mitglied
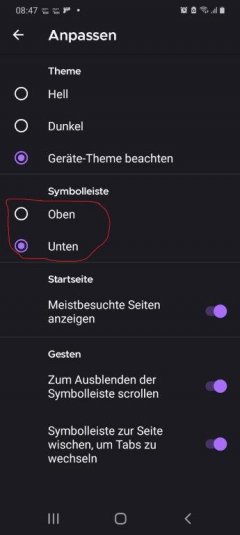
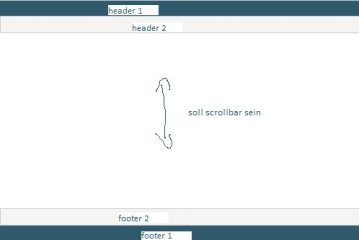
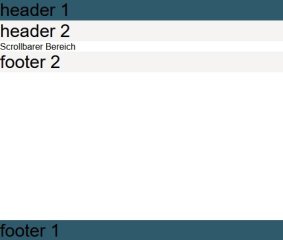
Hallo, warum bleibt der Footer beim scollen nicht unten kleben?
Funktioniert nur im Firefox (Handy) nicht.
Beim Chrome und Edge ist alles OK.
Gruß Thomas Jung

Gruß Thomas Jung
Funktioniert nur im Firefox (Handy) nicht.
Beim Chrome und Edge ist alles OK.
Gruß Thomas Jung

HTML:
<!DOCTYPE html>
<html lang="de" />
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<title>Thomas Jung</title>
<style>
*,html,body { outline-style: none; }
*, *:before, *:after
{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html, body
{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #000000;
font-weight: normal;
}
.header {
width: 100%;
height:50px;
top: 0;
position: fixed;
background-color: #012169;
z-index: 10;
color: white;
text-shadow: none;
}
.content {
width: 100%;
top: 50px;
bottom: 50px;
position: fixed;
background-color: red;
z-index: 10;
color: white;
text-shadow: none;
overflow:auto;
}
.footer {
width: 100%;
height:50px;
bottom: 0;
position: fixed;
background-color: #012169;
z-index: 10;
color: white;
text-shadow: none;
}
</style>
</head>
<body>
<div class="header">Kopf</div>
<div class="content">START
Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />
Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />
Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />v
Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />v
Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />Mitte<br />
Mitte<br />
ENDE</div>
<div class="footer">Fuss</div>
</body>
</html>Gruß Thomas Jung