Sempervivum
Erfahrenes Mitglied
Du hast fast alles richtig gemacht, es fehlt nur eine Kleinigkeit:
Du musst auch dem äußeren
Du musst auch dem äußeren
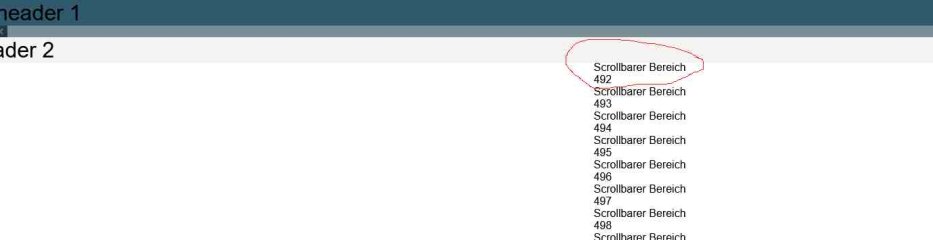
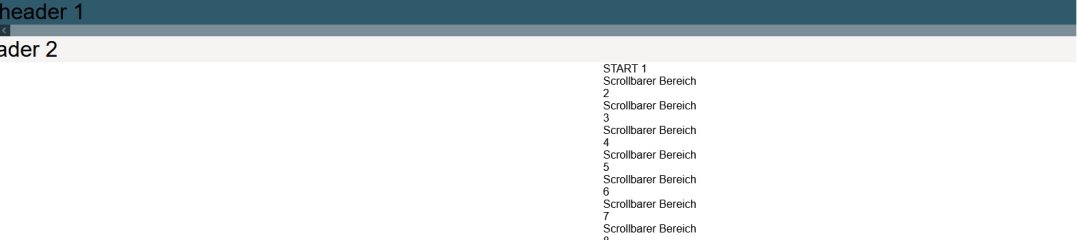
main ein display: flex; geben, sonst läuft das flex: 1; beim inneren div#main ins Leere und es dehnt sich in vertikaler Richtung nicht aus:
Code:
main {
flex: 1;
overflow-y: auto;
text-align: justify;
display: flex;
flex-direction: column;
}