brunlorenz
*C* & Windows-Freak
Hallo, ich bin daran, eine Website zu designen.
Dabei bin ich auf ein Problem gestossen:
Wenn ich rechts zwei DIV-Elemente habe,
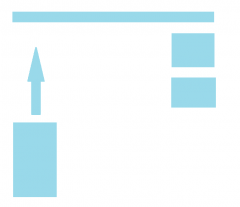
ist das Linke nach unten verschoben. In der Zeichnung zeigt der Pfeil dorthin, wo ich es eigentlich gerne hätte.
Problemkind ist .news, aber ich gab euch allen wichtigen Code, damit ihr sehen könnt, wenn es von den anderen abhängt.
Wiso wird .news nicht auf der linken Bildschirmseite neben den Elementen rechts angezeigt sondern untendran ?
?
Ich danke für jede Hilfe.
lorenzbrun
Dabei bin ich auf ein Problem gestossen:
Wenn ich rechts zwei DIV-Elemente habe,
ist das Linke nach unten verschoben. In der Zeichnung zeigt der Pfeil dorthin, wo ich es eigentlich gerne hätte.
CSS:
.newsletter { background-image: url(images/gradient.svg); background-repeat: repeat-y; text-align: center; color: black; font-size: 12px; margin-left: 85%; margin-top: 20px; height: 100px; width: 15%; border-width:1px; border-style:solid; border-color:black; }
.searchbox { background-image: url(images/gradient.svg); background-repeat: repeat-y; text-align: center; color: black; font-size: 12px; margin-left: 85%; margin-top: 20px; height: 75px; width: 15%; border-width:1px; border-style:solid; border-color:black; }
.news { float: left; display: inline; background-image: url(images/gradient.svg); background-repeat: repeat-y; text-align: center; color: black; font-size: 12px; margin-left: 1%; margin-top: 10px; height: 300px; width: 15%; border-width: 1px; border-style:solid; border-color:black; }Wiso wird .news nicht auf der linken Bildschirmseite neben den Elementen rechts angezeigt sondern untendran
Ich danke für jede Hilfe.
lorenzbrun
Anhänge
Zuletzt bearbeitet: