Headymaster
Erfahrenes Mitglied
Hallo,
bin grad dabei ein Layout zu erstellen und möchte gerne unter dem Header mehrere Boxen nebeneinander plazieren.
Um erstmal ein Wrapper zu haben, in dem die einzelnen Div-Container sind, habe ich folgendes gebastelt:
In CSS sieht das ganze bisher so aus:
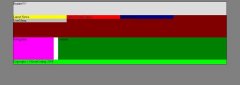
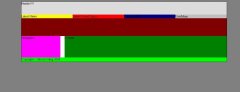
So im Firefox werden die Boxen jetzt schön nebeneinander platziert, nur im IE ist die letzte Box unter der ersten Box angesiedelt....
Habe mal zwei Bilder richtig und falsch angehängt, wäre nett wenn mir jmd. helfen könnte, wie ich das ganze Browserübergreifen richtig darstellen kann.
MFG Nilson
bin grad dabei ein Layout zu erstellen und möchte gerne unter dem Header mehrere Boxen nebeneinander plazieren.
Um erstmal ein Wrapper zu haben, in dem die einzelnen Div-Container sind, habe ich folgendes gebastelt:
HTML:
<div id="MenuTop">
<div id="LatestNews">
Latest News
</div>
<div id="LatestForumTopics">
Latest ForumTopics
</div>
<div id="SpecialOffer">
Special Offer
</div>
<div id="UserMenu">
UserMenu
</div>
</div>In CSS sieht das ganze bisher so aus:
Code:
#MenuTop {
background-color: Maroon;
height: 100px;
}
#LatestNews {
background-color: Yellow;
width: 25%;
float: left;
}
#LatestForumTopics {
background-color: Red;
width: 25%;
float: left;
}
#SpecialOffer {
background-color: Navy;
width: 25%;
float: left;
}
#UserMenu {
background-color: Silver;
width: 25%;
float: left;
}So im Firefox werden die Boxen jetzt schön nebeneinander platziert, nur im IE ist die letzte Box unter der ersten Box angesiedelt....
Habe mal zwei Bilder richtig und falsch angehängt, wäre nett wenn mir jmd. helfen könnte, wie ich das ganze Browserübergreifen richtig darstellen kann.
MFG Nilson