PhaseV
Mitglied
Hallo Community,
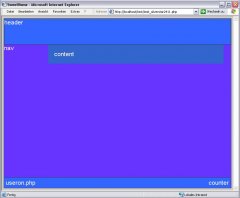
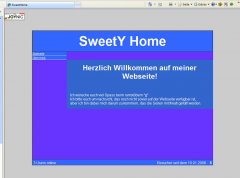
ich habe ein kleines Problem, auf meiner Webseite wird der #content-div im IE unter dem #nav-div gesetzt, aber im FF wird es richtig dargestellt, nämlich nebeneinander.
hier der CSS Code:
und hier der PHP-Code:
ich versuche schon seit stunden eine Lösung zu finden, da ich aber jetzt so nix gefunden habe und fast am verzweifeln bin, hoffe ich das mir jemand von euch behilflich sein kann.
Danke im Vorraus
SiLvErStAr2411
ich habe ein kleines Problem, auf meiner Webseite wird der #content-div im IE unter dem #nav-div gesetzt, aber im FF wird es richtig dargestellt, nämlich nebeneinander.
hier der CSS Code:
PHP:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 100.01%;
color: #FFFFFF;
background-color: #CCCCCC;
}
#main-box {
height: 590px;
width: 790px;
position: absolute;
left: 50%;
margin-left: -395px;
top: 50%;
margin-top: -295px;
text-align: left;
background: #6633ff;
border: 1px solid #333;
}
#header {
height: 90px;
background: #3366ff;
border: 1px solid #333;
}
#header h1 {
font-size: 3.6em;
color: #ffffff;
text-align: center;
margin: 0.2em;
padding: 0px
}
#nav {
width: 150px;
float: left;
display: block;
margin: 0px 0px 0px 0px;
}
#nav ul, #nav li, #nav ul li a {
height: 1%;
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul li {
font-size: 0.75em; /*Pixelgröße: 12px*/
}
#nav ul li a {
display: block;
background: #3366ff;
color: #FFFFFF;
padding: 0.125em;
border-bottom: 1px solid #EFEFEF;
}
#nav ul li a:hover {
background: #003366;
color: #FFFF00;
}
#nav ul ul li {
font-size: 95%; /*Pixelgröße: 95% von 12px*/
}
#nav ul ul li a {
padding-left: 1em;
}
#content {
float: none;
display: block;
background: #3366cc;
margin-left: 150px;
margin-right: 1px;
padding: 1em;
width: 609px;
}
#content h1 {
text-align: center;
}
#footer {
clear: both;
display: block;
padding: 0.125em;
background: #3366ff;
border-top: 1px solid #333;
position: absolute;
bottom: 0px;
width: 786px;
height: 20px;
}und hier der PHP-Code:
PHP:
<?php
error_reporting(E_ALL);
include "inc/config.php";
echo "<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\n";
echo "<html xmlns=\"http://www.w3.org/1999/xhtml\">\n";
echo "<head>\n";
echo "<title>SweetHome</title>\n";
echo "<style type=\"text/css\" media=\"screen\">\n";
echo " @import URL(\"style/main.css\");\n";
echo "</style>\n";
echo "<script>var d='the-sweethome.de';</script><script src=\"http://74798978.statistiq.com/74798978.js\"></script>\n";
echo "</head>\n";
echo "<body>\n";
echo " <div id=\"main-box\">\n";
echo " <div id=\"header\">\n";
include "banner.php";
echo " </div>\n";
echo " <div id=\"nav\">\n";
include "menu.php";
echo " </div>\n";
echo " <div id=\"content\">\n";
include "inhalt.php";
echo " </div>\n";
echo " <div id=\"footer\">\n";
echo " <table>\n";
echo " <tr>\n";
echo " <td width=\"393px\">";
include "useron.php";
echo " </td>\n";
echo " <td width=\"393px\" align=\"right\">";
include "counter.php";
echo " </td>\n";
echo " </tr>\n";
echo " </table>\n";
echo " </div>\n";
echo " </div>\n";
echo "</body>\n";
echo "</html>\n";
?>ich versuche schon seit stunden eine Lösung zu finden, da ich aber jetzt so nix gefunden habe und fast am verzweifeln bin, hoffe ich das mir jemand von euch behilflich sein kann.
Danke im Vorraus
SiLvErStAr2411
Zuletzt bearbeitet: