schlawiner
Mitglied
Hallo,
ich möchte hier Euch um Hilfe bitten, gerne auch gegen Bezahlung. Ich lese vom Switchport den Traffic aus. Wir haben hier minütliche Ausgabe vom Linux Timestamp, In in Byte und Out in Byte.
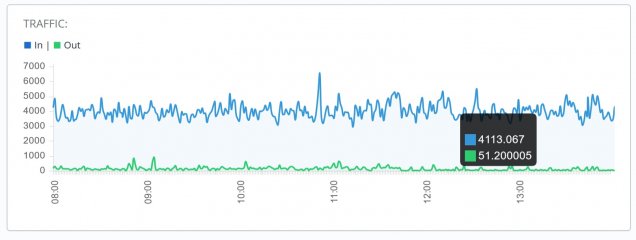
Das möchte ich gerne in einem Diagramm wiedergeben Y Achse ist klar In Y2 Achse ist klar Out, Die Achse der Linux Timestamp, hier soll allerdings aber nur die volle Stunde aufgeführt werden, also jeder 60 igste Timestamp.
PHP , MysQL, Shell alles kein Problem, aber Javascript minimal ist nicht mein Ding. Ich habe mir chartJS und Canvas angesehen, komme hier aber aktuell zu keinen sinvollen Ergebnis. Wenn also jemand Lust hat diese Aufgabe zu übernhmen würde ich mich sehr freuen. Gerne via PM
ich möchte hier Euch um Hilfe bitten, gerne auch gegen Bezahlung. Ich lese vom Switchport den Traffic aus. Wir haben hier minütliche Ausgabe vom Linux Timestamp, In in Byte und Out in Byte.
Das möchte ich gerne in einem Diagramm wiedergeben Y Achse ist klar In Y2 Achse ist klar Out, Die Achse der Linux Timestamp, hier soll allerdings aber nur die volle Stunde aufgeführt werden, also jeder 60 igste Timestamp.
PHP , MysQL, Shell alles kein Problem, aber Javascript minimal ist nicht mein Ding. Ich habe mir chartJS und Canvas angesehen, komme hier aber aktuell zu keinen sinvollen Ergebnis. Wenn also jemand Lust hat diese Aufgabe zu übernhmen würde ich mich sehr freuen. Gerne via PM