HoneyKiSs
Mitglied
Hallo zusammen,
hab mich gerade hier registriert weil ich ein Problem hab. Ich brauche dringend Hilfe.
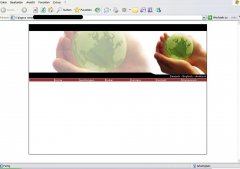
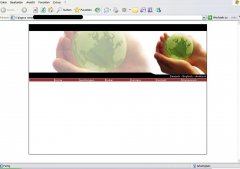
Ich hab eine Seite erstellt alles über CSS festgelegt. Im IE6 wird das alles wunderbar angezeigt wie es mir mein HTML Editor zeigt. Wenn ich jetzt aber im Firefox 3 schaue wie es dort aussieht macht der ein komplettes Chaos. Siehe Fotos.
Im Internetexplorer so wie es sein soll

Im Firefox komplett zerstört

Ich weiß echt ned was ich da nun falsch hab?
hier der CSS Code
Braucht ihr noch den HTML
Ich hoffe mir kann da jemand weiterhelfen wäre super. Sowas hatte ich noch nie. Ich denke es ist sicher nix schlimmes
wäre super. Sowas hatte ich noch nie. Ich denke es ist sicher nix schlimmes 
Bis dann u danke schonmal.
Honey
hab mich gerade hier registriert weil ich ein Problem hab. Ich brauche dringend Hilfe.
Ich hab eine Seite erstellt alles über CSS festgelegt. Im IE6 wird das alles wunderbar angezeigt wie es mir mein HTML Editor zeigt. Wenn ich jetzt aber im Firefox 3 schaue wie es dort aussieht macht der ein komplettes Chaos. Siehe Fotos.
Im Internetexplorer so wie es sein soll

Im Firefox komplett zerstört

Ich weiß echt ned was ich da nun falsch hab?
hier der CSS Code
Code:
/* CSS Document */
#TBHaupt {
border:solid 1px #000000;
background:#FFFFFF;
height:550px;
}
#TBHead {
background:#000000;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
}
#TBBanner {
background:#000000 url('Unbenannt-5.jpg');
height:200px;
position:fixed; background-image:url('Banner1.jpg')
}
#TBMenue1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:9px;
}
#TB1, #TB2, #TB3, #TB4, #TB5, #TB6, #TB7 {
background:#993333;
border:solid 1px #FFFFFF;
border-right:none;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
fon
}Braucht ihr noch den HTML
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Titel eintragen</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" type="text/css" href="Stylesheet.css">
<style type="text/css">
<!--
.Stil1 {
color: #FFFFFF;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.Stil2 {color: #FFFFFF}
-->
</style></head>
<body>
<table width="750" border="0" align="center" cellpadding="0" cellspacing="0" id="TBHaupt">
<tr>
<td align="center" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><table width="100%" border="0" cellpadding="2" cellspacing="6" id="TBHead">
<tr>
<td><span class="Stil1">URL</span></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TBBanner">
<tr>
<td valign="bottom"><table width="100%" border="0" cellpadding="3" cellspacing="0" id="TBMenue1">
<tr>
<td><div align="right"><span class="Stil2">Deutsch - Englisch - Arabisch</span></div></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="748" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="106"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB1">
<tr>
<td> </td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB2">
<tr>
<td><span class="Stil2">Home</span></td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB3">
<tr>
<td><span class="Stil2">Leistungen</span></td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB4">
<tr>
<td><span class="Stil2">Dubai</span></td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB5">
<tr>
<td><span class="Stil2">Karriere</span></td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB6">
<tr>
<td><span class="Stil2">Kontakt</span></td>
</tr>
</table></td>
<td width="107"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="TB7">
<tr>
<td><span class="Stil2">Impressum</span></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>Ich hoffe mir kann da jemand weiterhelfen
Bis dann u danke schonmal.
Honey
