C
Ch
Hallo,
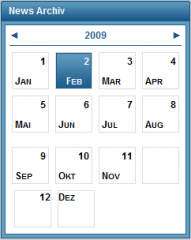
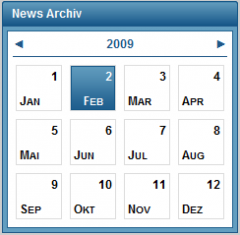
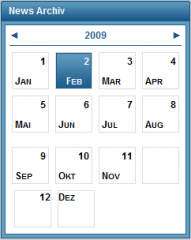
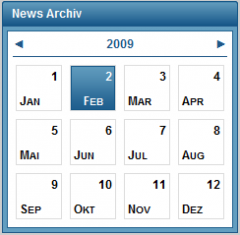
ich habe wieder mal ein Problem mit CSS. Irgendwie wird das css entweder nicht komplett geladen, oder ich habe einen Fehler. Es ist sehr merkwürdig, mal wird es richtig angezeigt und nur manchmal nicht. Siehe dazu die Grafiken. Kann mir jemand sagen wo der Fehler ist?
Es ist sehr merkwürdig, mal wird es richtig angezeigt und nur manchmal nicht. Siehe dazu die Grafiken. Kann mir jemand sagen wo der Fehler ist?
Danke


Hier das zugehörige CSS
und hier der HTML Code
ich habe wieder mal ein Problem mit CSS. Irgendwie wird das css entweder nicht komplett geladen, oder ich habe einen Fehler.
Danke


Hier das zugehörige CSS
Code:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
#archiv{
background:#fff;
margin:4px;
border:1px solid #266591;
font: small-caps bold 11px arial, verdana, sans-serif;
}
#archiv .head_center{
line-height: 25px;
border-bottom: 1px solid #205888;
margin: 0px 5px 4px 5px;
color: #205888;
text-align:center;
}
#archiv .head_left{
float:left
}
#archiv .head_right{
float:right
}
#archiv .m_line_top{
padding:0px 4px 0px 4px;
}
#archiv .m_line_middle{
padding:0px 4px 0px 4px;
}
#archiv .m_line_bottom{
padding:0px 4px 4px 4px;
}
#archiv .m_line_out{
float:left;
width:45px;
height:45px;
border:1px solid #ddd;
margin:4px;
}
#archiv .m_line_in_top{
text-align:right;
margin:3px;
}
#archiv .m_line_in_bottom{
margin:3px;
margin-top:10px;
}
#archiv a {
text-decoration:none;
color: #000;
}
#archiv a:hover {
background: url(img/archiv_btn.png);
background-position: bottom;
color: #FFF;
}
#archiv a:active {
background: url(img/archiv_btn.png);
background-position: center;
color: #403114;
}
#archiv .actived {
background: url(img/archiv_btn.png);
background-position: top;
color: #FFF;
}und hier der HTML Code
HTML:
<div id="archiv">
<div class="head_center"><div class="head_left">?</div><div class="head_right">?</div><b>2009</b></div>
<div class="clearfix m_line_top">
<a href="#" class="m_line_out"><div class="m_line_in_top">1</div><div class="m_line_in_bottom">Jan</div></a>
<a href="#" class="m_line_out actived"><div class="m_line_in_top">2</div><div class="m_line_in_bottom">Feb</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">3</div><div class="m_line_in_bottom">Mar</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">4</div><div class="m_line_in_bottom">Apr</div></a>
</div>
<div class="clearfix m_line_middle">
<a href="#" class="m_line_out"><div class="m_line_in_top">5</div><div class="m_line_in_bottom">Mai</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">6</div><div class="m_line_in_bottom">Jun</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">7</div><div class="m_line_in_bottom">Jul</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">8</div><div class="m_line_in_bottom">Aug</div></a>
</div>
<div class="clearfix m_line_bottom">
<a href="#" class="m_line_out"><div class="m_line_in_top">9</div><div class="m_line_in_bottom">Sep</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">10</div><div class="m_line_in_bottom">Okt</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">11</div><div class="m_line_in_bottom">Nov</div></a>
<a href="#" class="m_line_out"><div class="m_line_in_top">12</div><div class="m_line_in_bottom">Dez</div></a>
</div>
</div>