Ich bin mit meinem Latein am Ende!
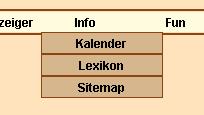
Hab schon im Netz gesucht, die hover.htc getestet, aber irgendwie funktioniert mein Down Hoover Menü im IE nicht. Alle anderen Browser gehen! Im IE wird das Menü nur als Tree angezeigt.
Hab hier mal den Quellcode:
CSS:
HTML:
In der CSS sollte jedoch der IE schon abgefangen werden, was aber auch nicht klappt!
Hoffe ihr könnt mir helfen! Dank euch!
Hab schon im Netz gesucht, die hover.htc getestet, aber irgendwie funktioniert mein Down Hoover Menü im IE nicht. Alle anderen Browser gehen! Im IE wird das Menü nur als Tree angezeigt.
Hab hier mal den Quellcode:
CSS:
Code:
body {
background-color: #FFE1BD;
scrollbar-face-color: #D2B48C;
scrollbar-highlight-color: #F5DEB3;
scrollbar-shadow-color: #D2B48C;
scrollbar-3dlight-color: #FFF8DC;
scrollbar-arrow-color: #8B4513;
scrollbar-track-color: #FFF8DC;
scrollbar-darkshadow-color: #8B4513;
}
.forumline { background-color: #F5DEB3; border: 2px #8B4513 solid; }
ul.cssmenu {
position: relative;
display: block;
margin: 0px;
padding: 0px;
}
ul.cssmenu ul {
position: relative;
display: none;
}
ul.cssmenu li {
position: relative;
display: inline;
float: left;
}
/* Menupunkt stylen */
ul.cssmenu li a {
font-family: arial, sans-serif;
font-size: 12px;
font-weight:bold;
line-height: 20px;
text-decoration: none;
text-align: center;
display: block;
width: 100px;
height: 20px;
}
ul.cssmenu li:hover > a {
background-color: #8B4513;
color: #FFFFFF;
font-weight: bold;
}
/* Untermenüpunkt einblenden */
ul.cssmenu li:hover > ul {
position: absolute;
top: 20px;
left: -40px;
display: inline;
}
/* ab zweite Ebene */
ul.cssmenu li li:hover > ul {
top: 0px;
left: 110px;
}
ul.cssmenu li li a {
width: 120px;
}
/* Farben der einzelnen Ebenen (werden vererbt)*/
ul.cssmenu a {
color: #000000;
background-color: #FFF8DC;
}
ul.cssmenu ul a {
background-color: #D2B48C;
border: 1px #8B4513 solid;
}
ul.cssmenu ul ul a{
background-color: #c4c4c4;
}
ul.cssmenu ul ul ul a{
background-color: #b4b4b4;
}
/* zusätzliche Styleangaben für IE 6 */
/* das Menü wird dort untereinander dargestellt */
ul.cssmenu {
_text-indent: 10px;
}
ul.cssmenu ul {
_display: inline;
_margin-left: 0px;
_text-indent: 20px;
}
ul.cssmenu ul ul {
_text-indent: 30px;
}
ul.cssmenu ul ul ul {
_text-indent: 40px;
}
ul.cssmenu li {
_float: none;
}
/* Menupunkt stylen */
ul.cssmenu li a {
_text-align: left;
_width: 120px;
}
ul.cssmenu a:hover {
_font-weight: bold;
_background-color: #8B4513;
}HTML:
Code:
<table>
<tr>
<td class="forumline">
<link rel="stylesheet" href="css.css" type="text/css">
<ul class="cssmenu">
<li><a href="http://XYT.de/">Forum</a></li>
<li><a href="http://XYT.de/">Listen</a>
<ul>
<li><a href="http://XYT.de/">Mitglieder-Liste</a>
<li><a href="http://XYT.de/">Nickpage-Liste</a>
<li><a href="http://XYT.de/">Statistik</a></li>
<li><a href="http://XYT.de/">Benutzergruppen</a></li>
</ul>
</li>
<li><a href="http://XYT.de/">Kleinanzeiger</a>
<ul>
<li><a href="http://XYT.de/">Anzeigen</a></li>
<li><a href="http://XYT.de/">Anzeige suchen</a></li>
</ul>
</li>
<li><a href="http://XYT.de/">Info</a>
<ul>
<li><a href="http://XYT.de/">Kalender</a></li>
<li><a href="http://XYT.de/">Lexikon</a></li>
<li><a href="http://XYT.de/">Sitemap</a></li>
</ul>
</li>
<li><a href="http://XYT.de/">Fun</a>
<ul>
<li><a href="http://XYT.de/">Bildergalerie</a></li>
<li><a href="http://XYT.de/">Arcade Spiele</a></li>
<li><a href="http://XYT.de/">User-Karte</a></li>
</ul>
</li>
<li><a href="http://XYT.de/">Suche</a></li>
<li><a href="http://XYT.de/">FAQ</a></li>
<li><a href="http://XYT.de/">Login</a></li>
<li><a href="http://XYT.de/">Registrieren</a></li>
</ul>
</td>
</tr>
</table>In der CSS sollte jedoch der IE schon abgefangen werden, was aber auch nicht klappt!
Hoffe ihr könnt mir helfen! Dank euch!