splat
Erfahrenes Mitglied
Hallo,
ich komme mal wieder nicht weiter
Bisher habe ich folgendes Layout:
3 Div Container (page_border_left, page_content, page_border_right)
Das befindert sich immer zentriert im Fenster und erstreckt sich bereits über eine Höhe von 100%.
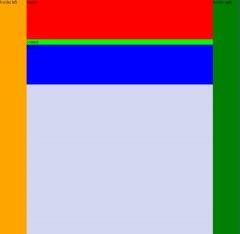
Der mittlere Container soll nun so genutzt werden:
Soweit so gut... aber wie bekomme ich das div "content" (grüner Kasten im Bild) nun dazu, dass es automatisch die maximal verfügbare Größe des Fensters annimmt?
Und hier noch der jetzige Code:
Gruß
Marc
ich komme mal wieder nicht weiter
Bisher habe ich folgendes Layout:
Code:
+---+----------+---+
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
+---+----------+---+3 Div Container (page_border_left, page_content, page_border_right)
Das befindert sich immer zentriert im Fenster und erstreckt sich bereits über eine Höhe von 100%.
Der mittlere Container soll nun so genutzt werden:
Code:
+----------+
| header |
+----------+
| |
| |
| content |
| |
| |
| |
+----------+
| footer |
+----------+Soweit so gut... aber wie bekomme ich das div "content" (grüner Kasten im Bild) nun dazu, dass es automatisch die maximal verfügbare Größe des Fensters annimmt?
Und hier noch der jetzige Code:
HTML:
html, body {
height: 100%;
margin: 0px;
}
body {
background-image: url(bg.gif);
background-position: center;
background-repeat: repeat-xy;
}
#page_container {
width: 900px;
margin: auto;
height: 100%;
}
#page_border_left {
width: 100px;
height: 100%;
float: left;
background: orange;
}
#page_content {
width: 700px;
height: 100%;
float: left;
background: #d3d8f0;
}
#page_border_right {
width: 100px;
height: 100%;
float: right;
background: green;
}
#header {
width: 700px;
height: 150px;
background: #ff0000;
}
#content {
width: 700px;
background: #00ff00;
}
#footer {
width: 700px;
height: 150px;
background: #0000ff;
}Gruß
Marc