queicherius
♥ PHP ♥
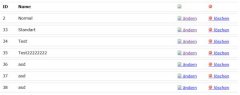
Hi, weiß jemand wie ich eine Tabelle wie im Anhang bekomme ohne folgendes Konstrukt verwenden zu müssen?
Am liebsten was schlichtes
HTML:
<table width="100%" cellpadding="3" border="0">
<tbody>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
<b>ID</b>
</td>
<td class="c2">
<b>Name</b>
</td>
<td class="c3">
<img alt="ändern" src="inc/img/edit.png">
</td>
<td class="c3">
<img alt="löschen" src="inc/img/delete.png">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
2
</td>
<td class="c2">
Normal
</td>
<td class="c3">
<a href="?action=edit&id=2"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=2"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
33
</td>
<td class="c2">
Standart
</td>
<td class="c3">
<a href="?action=edit&id=33"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=33"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
34
</td>
<td class="c2">
Test
</td>
<td class="c3">
<a href="?action=edit&id=34"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=34"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
35
</td>
<td class="c2">
Test22222222
</td>
<td class="c3">
<a href="?action=edit&id=35"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=35"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
36
</td>
<td class="c2">
asd
</td>
<td class="c3">
<a href="?action=edit&id=36"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=36"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
37
</td>
<td class="c2">
asd
</td>
<td class="c3">
<a href="?action=edit&id=37"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=37"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="7" class="navi_row">
<tbody>
<tr>
<td class="c1">
38
</td>
<td class="c2">
asd
</td>
<td class="c3">
<a href="?action=edit&id=38"><img alt="" src="inc/img/edit.png"> ändern</a>
</td>
<td class="c3">
<a onclick="javscript:return confirm('Wirklich löschen?');" href="?action=del&id=38"><img alt="" src="inc/img/delete.png"> löschen</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
CSS:
.navi_row {
border-color:#D5D5D5 -moz-use-text-color;
border-style:solid none;
border-width:1px 0;
}Am liebsten was schlichtes