javaDeveloper2011
Erfahrenes Mitglied
Hallo Leute,
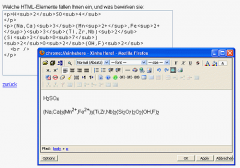
ich wollte ein input type=text verwenden indem Zahlen immer sofort tiefgestellt angezeigt werden (für chemisch Formeln), wie kann ich das umsetzen?
Ich dachte schon an JavaScript, Sonderzeichen, <sup>, ect.
Hoffe auf eure Hilfe,
javaDeveloper2011
ich wollte ein input type=text verwenden indem Zahlen immer sofort tiefgestellt angezeigt werden (für chemisch Formeln), wie kann ich das umsetzen?
Ich dachte schon an JavaScript, Sonderzeichen, <sup>, ect.
Hoffe auf eure Hilfe,
javaDeveloper2011