Dragosius
Erfahrenes Mitglied
Hallo,
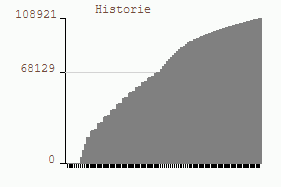
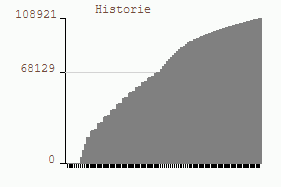
kann mir jemand eine Starthilfe, um ein Chart in diesem Stil (nur gerne schöner) zu realisieren?

Ich übergebe im einem Array die Werte und diese sollen im so einem Chart dargestellt werden.
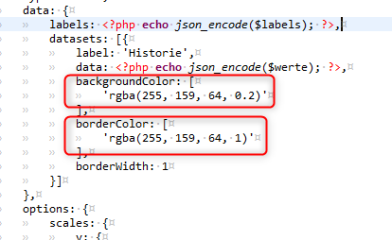
Aktuell wird leider jede Reihe in einem div sehr kompliziert dargestellt, daher wollte ich es mal anpacken, das sauber in css darzustellen.
Vielen Dank
kann mir jemand eine Starthilfe, um ein Chart in diesem Stil (nur gerne schöner) zu realisieren?

Ich übergebe im einem Array die Werte und diese sollen im so einem Chart dargestellt werden.
Aktuell wird leider jede Reihe in einem div sehr kompliziert dargestellt, daher wollte ich es mal anpacken, das sauber in css darzustellen.
Vielen Dank