CreativPur
Erfahrenes Mitglied
PHP:
if($save =='arbeitsgebiete') {
$error = false;
for ($i = 0; $i < count($_POST['arbeitsorte_plz']); $i++) {
$arbeitsorte_plz = $_POST['arbeitsorte_plz'][$i];
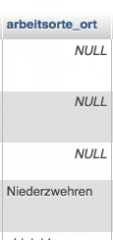
$arbeitsorte_ort = $_POST['arbeitsorte_ort'][$i];
$statement = $pdo->prepare("UPDATE sitters SET arbeitsorte_plz = :arbeitsorte_plz, arbeitsorte_ort = :arbeitsorte_ort WHERE id = :userid");
$result = $statement->execute(array('arbeitsorte_plz' => $arbeitsorte_plz, 'arbeitsorte_ort' => $arbeitsorte_ort, 'userid' => $user['id'] ));
}
}
PHP:
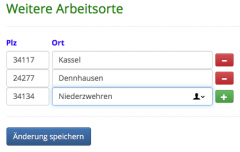
<h3 class="green">Weitere Arbeitsorte</h3>
<hr />
<form action="?save=arbeitsgebiete" method="post" class="form-horizontal">
<table>
<thead>
<tr>
<th><label>Plz</label></th>
<th></th>
<th><label>Ort</label></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td width="80" data-name="arbeitsorte_plz"><input class="form-control" name="arbeitsorte_plz[]" type="text" /></td>
<td width="5"></td>
<td width="300" data-name="arbeitsorte_ort"><input class="form-control" name="arbeitsorte_ort[]" type="text" /></td>
<td width="5"></td>
<td width="10">
<button class="btn btn-success btn-add btn-sm" type="button"><i class="glyphicon glyphicon-plus gs"></i>
</button>
</td>
</tr>
</tbody>
</table>
<hr />
<button type="submit" class="btn btn-primary">Änderung speichern</button>
</form>
Code:
<script>
$(function()
{
$(document).on('click', '.btn-add', function(e)
{
e.preventDefault();
var controlForm = $(this).closest('table'),
currentEntry = $(this).parents('tr:first'),
newEntry = $(currentEntry.clone()).appendTo(controlForm);
newEntry.find('input').val('');
controlForm.find('tr:not(:last) .btn-add')
.removeClass('btn-add').addClass('btn-remove')
.removeClass('btn-success').addClass('btn-danger')
.html('<span class="glyphicon glyphicon-minus gs"></span>');
}).on('click', '.btn-remove', function(e)
{
$(this).parents('tr:first').remove();
e.preventDefault();
return false;
});
});
</script>Wo verdammt liegt jetzt wieder der Fehler ????