Ich möchte Bilder von einem Canvas entfernen wenn sie angeklickt wurden. Soweit ich informiert bin, ist das nicht möglich. Gezeichnet ist gezeichnet.
ClearRectangle ist auch nicht möglich da der Hintergrundaus einem Bild besteht.
Ein permanenter refresh des gesamten canvas ist nicht mit der Spiellogik vereinbar.
Kann ich das mit spirit animation realisieren?.
Idee:
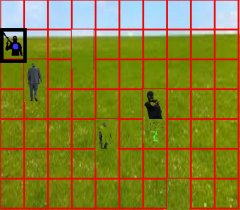
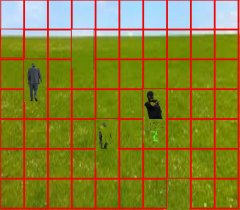
Ich teile das Hintergrundbild gedanklich in Rechtecke auf. Die Zeichnung des Hintergrunds erfolgt dann über Spirits Rechteck für Rechteck.
Die Bilder werden anschliewssend jeweils in ein Rechteck gezeichnet.
Wenn ein Bild gelöscht werden soll, wird das entsprechende Rechteck aus dem frame set Hintergrundbild neu eingezeichnet.
Ich habe mich mit sprite animation noch nicht eingelesen Ist das möglich oder ist das Unsinn. ?
GzG
Joachim
ClearRectangle ist auch nicht möglich da der Hintergrundaus einem Bild besteht.
Ein permanenter refresh des gesamten canvas ist nicht mit der Spiellogik vereinbar.
Kann ich das mit spirit animation realisieren?.
Idee:
Ich teile das Hintergrundbild gedanklich in Rechtecke auf. Die Zeichnung des Hintergrunds erfolgt dann über Spirits Rechteck für Rechteck.
Die Bilder werden anschliewssend jeweils in ein Rechteck gezeichnet.
Wenn ein Bild gelöscht werden soll, wird das entsprechende Rechteck aus dem frame set Hintergrundbild neu eingezeichnet.
Ich habe mich mit sprite animation noch nicht eingelesen Ist das möglich oder ist das Unsinn. ?
GzG
Joachim