Hallo zusammen,
und zwar stehe ich vor folgendem Problem.
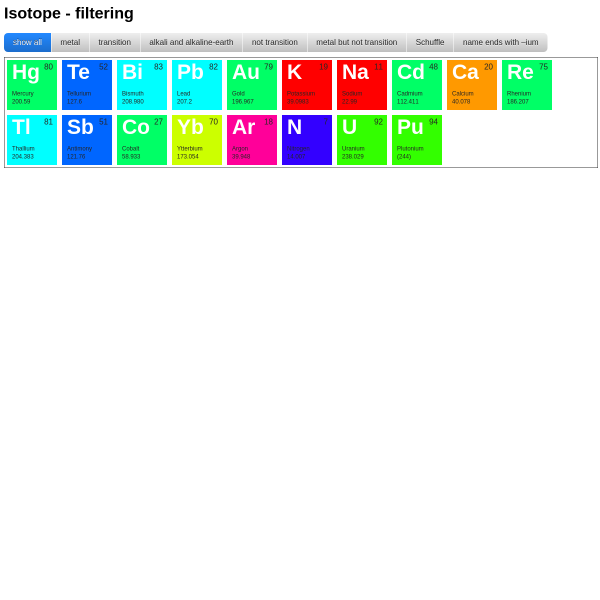
Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden.
Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.
anbei den Codeteil für ein besseres Verständniss.
und zwar stehe ich vor folgendem Problem.
Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden.
Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.
anbei den Codeteil für ein besseres Verständniss.
HTML:
<div class="iso-box-section">
<div class="iso-box-wrapper col4-iso-box">
<div class="iso-box skill col-md-4 col-sm-3">
<div class="portfolio-thumb">
<img src="images/portfolio-img1.jpg" class="img-responsive" alt="Portfolio" name="wechselbild">
<div class="portfolio-overlay">
<div class="portfolio-item">
<a href="single-project.html"></a>
<h2>1. Spiel</h2>
</div>
</div>
</div>
</div>
<div class="iso-box action col-md-4 col-sm-6">
<div class="portfolio-thumb">
<img src="images/portfolio-img2.jpg" class="img-responsive" alt="Portfolio">
<div class="portfolio-overlay">
<div class="portfolio-item">
<a href="single-project.html"></a>
<h2>2. Spiel</h2>
</div>
</div>
</div>
</div>