Weil das Beispiel hier minimisiert ist. Natürlich bekommt das Tab später auch Rähmen usw.
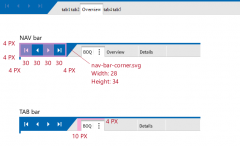
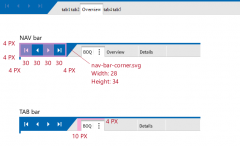
Hier mal mein jetziger Stand in einem Bild. Ganz oben ist das, was ich derzeit habe. Und das unten soll darstellen, wie es mal aussehen soll. Die 3 Punkte ist der Button, welches ein Dropdown Menü öffnet.

Im Grunde hatte ich schon alles fertig. Jedoch konnte ich die Tabs nicht unten angeordnet darstellen, sondern habe sie mit einem Margin-Top nach unten geschoben, bis es gepasst hat. Das birgt jedoch die Gefahr, dass wenn der Benutzer die Schriftgröße anpasst und sich daher die Mainbar-Höhe verändert, dass die Tabs Reiter dann nicht mehr korrekt nach unten verschoben werden.
Deshalb wand ich mich hier an die Community, um eine Lösung zu finden, wie ich die Tabs unten angeordnet dargestellt bekomme.
Hier mal mein jetziger Stand in einem Bild. Ganz oben ist das, was ich derzeit habe. Und das unten soll darstellen, wie es mal aussehen soll. Die 3 Punkte ist der Button, welches ein Dropdown Menü öffnet.

Im Grunde hatte ich schon alles fertig. Jedoch konnte ich die Tabs nicht unten angeordnet darstellen, sondern habe sie mit einem Margin-Top nach unten geschoben, bis es gepasst hat. Das birgt jedoch die Gefahr, dass wenn der Benutzer die Schriftgröße anpasst und sich daher die Mainbar-Höhe verändert, dass die Tabs Reiter dann nicht mehr korrekt nach unten verschoben werden.
Deshalb wand ich mich hier an die Community, um eine Lösung zu finden, wie ich die Tabs unten angeordnet dargestellt bekomme.