Gladiator6
Erfahrenes Mitglied
Hallo
Ich versuche im Moment gerade ein eher komplexes Layout mit CSS IE und Firefox konform umzusetzen. Im Moment habe ich 2 Probleme: Ich bekomme die Fusszeile nicht so hin, dass sie in IE und Firefox richtig angezeigt wird. Zudem möchte ich einige Bereiche variabel, was auch noch nicht klappt!
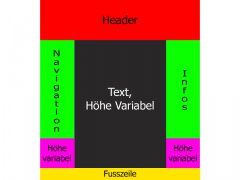
Das ganze sollte so aussehen, wie in der angehängten Grafik!
Hintergedanke des Layouts ist folgender:
Ich habe für die Navigation eine Grafik als Hintergrund, welche fix ist. Da ich möchte, dass auch grössere Inhalte noch im Text Feld platz haben, ich aber dennoch vermeiden will, dass dann jede Seite so hoch ist, möchte ich nach der Navigation einen variablen Bereich einbauen, der sich dann der Grösse des Text Feldes anpasst. Die Fusszeile ist dann wieder fix.
Ich habe versucht, den variablen Bereichen einfach margin-top und margin -bottom zu zu weisen, und dafür keine Höhe zu geben. Das hat aber nicht funktioniert.
Den CSS und HTML Code habe ich in ein zip File gepackt!
Ich versuche im Moment gerade ein eher komplexes Layout mit CSS IE und Firefox konform umzusetzen. Im Moment habe ich 2 Probleme: Ich bekomme die Fusszeile nicht so hin, dass sie in IE und Firefox richtig angezeigt wird. Zudem möchte ich einige Bereiche variabel, was auch noch nicht klappt!
Das ganze sollte so aussehen, wie in der angehängten Grafik!
Hintergedanke des Layouts ist folgender:
Ich habe für die Navigation eine Grafik als Hintergrund, welche fix ist. Da ich möchte, dass auch grössere Inhalte noch im Text Feld platz haben, ich aber dennoch vermeiden will, dass dann jede Seite so hoch ist, möchte ich nach der Navigation einen variablen Bereich einbauen, der sich dann der Grösse des Text Feldes anpasst. Die Fusszeile ist dann wieder fix.
Ich habe versucht, den variablen Bereichen einfach margin-top und margin -bottom zu zu weisen, und dafür keine Höhe zu geben. Das hat aber nicht funktioniert.
Den CSS und HTML Code habe ich in ein zip File gepackt!