shutdown
Erfahrenes Mitglied
Hi!
Ich hab eigentlich ein einfaches Problem, aber ich finde einfach keine Lösung.
Ich möchte 2 span's nebeneinander positionieren und sie sollen sich verhalten wie 2 Tabellenspalten, d.h. wenn eine Spalte länger ist als die andere, dann soll die andere sich gleich mit vergrößern, und die Tabelle als Ganzes hat keine feste Höhe, sondern soll so hoch sein wie die größte Spalte.
Das ist ja eigentlich nicht schwer - ich möchte das jetzt aber sowohl im IE 7, als auch im Firefox richtig angezeigt bekommen.
Das was meiner Vorstellung am nächsten kommt ist folgendes:
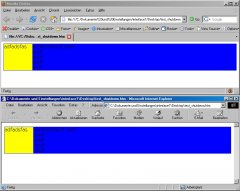
Allerdings bricht der erste span hier im Firefox aus dem div aus und im IE wird der erste span so lange nicht voll angezeigt, bis ich dem div eine feste Höhe gebe.
Was übersehe ich hier?
Vielen Dank
shutdown
Ich hab eigentlich ein einfaches Problem, aber ich finde einfach keine Lösung.
Ich möchte 2 span's nebeneinander positionieren und sie sollen sich verhalten wie 2 Tabellenspalten, d.h. wenn eine Spalte länger ist als die andere, dann soll die andere sich gleich mit vergrößern, und die Tabelle als Ganzes hat keine feste Höhe, sondern soll so hoch sein wie die größte Spalte.
Das ist ja eigentlich nicht schwer - ich möchte das jetzt aber sowohl im IE 7, als auch im Firefox richtig angezeigt bekommen.
Das was meiner Vorstellung am nächsten kommt ist folgendes:
Code:
<div style="border: 1px solid blue;">
<span style="height: 100%; background:yellow; display: blocK; float: left;">
adfadsfas
</span>
<span style="height: 100%; background:blue;">
asdfasdfasdf
asdf<br>
asdf<br>
asdf<br>
asdf<br>
asdf<br>
</span>
</div>Allerdings bricht der erste span hier im Firefox aus dem div aus und im IE wird der erste span so lange nicht voll angezeigt, bis ich dem div eine feste Höhe gebe.
Was übersehe ich hier?
Vielen Dank
shutdown