raybrackho
Mitglied
Hallo,
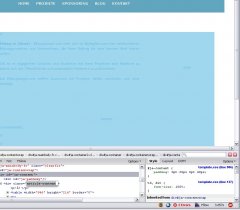
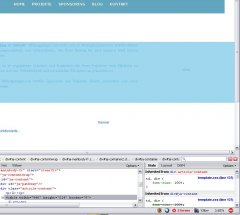
ich habe ein Problem bei meiner Seite. Ich habe einen header mit width:100%, wenn man nun das Browserfenster kleiner macht in der Breite und irgendwann den Content abschneidet, kommt eine horizontale Scrollbar. Das ist ja auch in Ordnung, wenn ich nun allerdings nach rechts scrolle, ist neben meinem Header nur noch der weisse Hintergrund zu sehen. Der Header nimmt also das kleinere Browserfenster und interpretiert es als 100%, was dann problematisch wird wenn man nach rechts scrollt um den Content ganz zu sehen.
Hier der CSS Code für den Header:
#header {
width:100%;
height: 20px;
padding-top:20px;
background-color:#62a5bf;
color:#FFFFFF;
text-align:center;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
background-image:url(../images/menu.jpg);
font-weight: bold;
padding-bottom: 20px;
margin-bottom: 0px;
min-width: 450px;
}
HTML ist ganz einfach.
<div id="header">
Menupunkt etc...
</div>
Wer kann mir helfen?
ich habe ein Problem bei meiner Seite. Ich habe einen header mit width:100%, wenn man nun das Browserfenster kleiner macht in der Breite und irgendwann den Content abschneidet, kommt eine horizontale Scrollbar. Das ist ja auch in Ordnung, wenn ich nun allerdings nach rechts scrolle, ist neben meinem Header nur noch der weisse Hintergrund zu sehen. Der Header nimmt also das kleinere Browserfenster und interpretiert es als 100%, was dann problematisch wird wenn man nach rechts scrollt um den Content ganz zu sehen.
Hier der CSS Code für den Header:
#header {
width:100%;
height: 20px;
padding-top:20px;
background-color:#62a5bf;
color:#FFFFFF;
text-align:center;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
background-image:url(../images/menu.jpg);
font-weight: bold;
padding-bottom: 20px;
margin-bottom: 0px;
min-width: 450px;
}
HTML ist ganz einfach.
<div id="header">
Menupunkt etc...
</div>
Wer kann mir helfen?