Marlon_31er
Grünschnabel
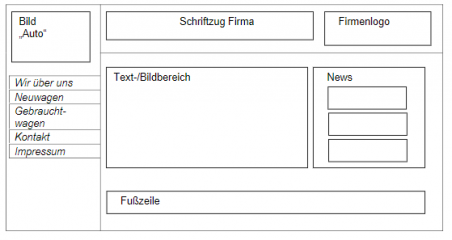
kann mir wer helfen ich bin nicht der beste in html ich soll die Aufgabe für meine Ausbildung machen und selbst lernen bin aber noch nicht so gut in html und habe jetzt Probleme die Kästchen richtig anzuordnen und könnte ein wenig Hilfe gebrauchen muss das ganz nämlich bis heute Abend fertig haben und ich sitze seit 2 tagen daran
wäre sehr nett wen mir wer hilft ich bedanke mich jetzt schon.
wäre sehr nett wen mir wer hilft ich bedanke mich jetzt schon.