Hallo.
Ich habe vor ein Programm zu schreiben welches in Etwa folgendes realisieren soll.
Ich habe ein Window in dem unter anderem ein Bereich sein soll, 600x600px, in welchem tabellarisch je ein Foto zu einer Person angezeigt werden soll. Zu jeder Person befindet sich in einem XML-File ein Status (z.B. inaktiv/aktiv/neu angemeldet usw) der dann ebenfalls kenntlich gemacht werden soll (z.B. durch eine kleine zusätzlich eingeblendete Grafik).
Wenn diese Auflistung der Fotos größer werden soll als der dafür vorgesehene Rahmen, dann soll man das scrollen können, bzw dieses Scrollen dann eventuell automatisch ablaufen.
Da ich mich mit WPF noch nicht sonderlich gut auskenne dachte ich mir, dass man das mit einem DataGrid und einer damit verbundenen XML-Datei lösen könnte. Ist das ein guter Weg, oder wäre dort eventuell eine andere Strategie angebrachter? Wenn eine andere Strategie, was benötige ich dann dafür?
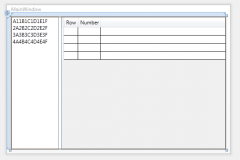
Ich habe bisher versucht mit dem Beispiel von MSDN zur XmlDataProvider-Klasse eine Xml-Datei zu binden und dann die Daten in einem DataGrid anzeigen zu lassen. Leider schaffe ich es nicht das Beispiel so umzubauen, dass das auch funktioniert. VS spuckt mir keine Fehlermeldung aus, sondern zeigt nur eine leeres DataGrid mit der richtigen Anzahl an Zeilen. In einer ListBox kann ich die Daten anzeigen lassen.
Das folgende Beispiel bei MSDN meine ich: http://msdn.microsoft.com/de-de/library/system.windows.data.xmldataprovider.aspx
Vielen Dank schon einmal für eure Hilfe, ich hoffe ich konnte mich verständlich genug ausdrücken.
Grüße
Jan
Ich habe vor ein Programm zu schreiben welches in Etwa folgendes realisieren soll.
Ich habe ein Window in dem unter anderem ein Bereich sein soll, 600x600px, in welchem tabellarisch je ein Foto zu einer Person angezeigt werden soll. Zu jeder Person befindet sich in einem XML-File ein Status (z.B. inaktiv/aktiv/neu angemeldet usw) der dann ebenfalls kenntlich gemacht werden soll (z.B. durch eine kleine zusätzlich eingeblendete Grafik).
Wenn diese Auflistung der Fotos größer werden soll als der dafür vorgesehene Rahmen, dann soll man das scrollen können, bzw dieses Scrollen dann eventuell automatisch ablaufen.
Da ich mich mit WPF noch nicht sonderlich gut auskenne dachte ich mir, dass man das mit einem DataGrid und einer damit verbundenen XML-Datei lösen könnte. Ist das ein guter Weg, oder wäre dort eventuell eine andere Strategie angebrachter? Wenn eine andere Strategie, was benötige ich dann dafür?
Ich habe bisher versucht mit dem Beispiel von MSDN zur XmlDataProvider-Klasse eine Xml-Datei zu binden und dann die Daten in einem DataGrid anzeigen zu lassen. Leider schaffe ich es nicht das Beispiel so umzubauen, dass das auch funktioniert. VS spuckt mir keine Fehlermeldung aus, sondern zeigt nur eine leeres DataGrid mit der richtigen Anzahl an Zeilen. In einer ListBox kann ich die Daten anzeigen lassen.
Das folgende Beispiel bei MSDN meine ich: http://msdn.microsoft.com/de-de/library/system.windows.data.xmldataprovider.aspx
Vielen Dank schon einmal für eure Hilfe, ich hoffe ich konnte mich verständlich genug ausdrücken.
Grüße
Jan