Parantatatam
mag Cookies & Kekse
Hallo Tutorianer,
vor einigen Wochen gab es hier ein Thema, in dem jemand ein Kontext-Menü oder so etwas ähnliches haben wollte. Eigene Kontext-Menüs werden, wie den meisten bekannt ist, momentan noch von keinem Browser unterstützt, weshalb ich mir dachte, dass ich in dem Fall doch einfach ein Kontext-Menü simulieren könnte. Also ein Menü, das so aussieht, als wäre es nativ vom Browser generiert, letztendlich aber mit CSS und Javascript erstellt wurde.
Damit das Ganze auch wirklich echt aussieht, habe ich mir mal das Kontext-Menü unter Mac OS X (10.6.2) angesehen, wobei ich auf zwei Dinge gestoßen bin, die ich entweder gar nicht oder nicht so, wie ich es möchte, erstellen konnte:
Ich zeige euch dazu am besten mal das, was ich bisher habe, und das Kontext-Menü, an dem ich mich lang gehangelt habe.
application.js
default.css
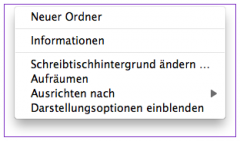
Außerdem habe ich noch ein Bild angehängt, das das ursprüngliche Kontext-Menü anzeigt inklusive den Ausmaßen des Schattens. Ich wäre euch sehr dankbar, wenn mir bei diesem letzten Punkt jemand helfen könnte.
vor einigen Wochen gab es hier ein Thema, in dem jemand ein Kontext-Menü oder so etwas ähnliches haben wollte. Eigene Kontext-Menüs werden, wie den meisten bekannt ist, momentan noch von keinem Browser unterstützt, weshalb ich mir dachte, dass ich in dem Fall doch einfach ein Kontext-Menü simulieren könnte. Also ein Menü, das so aussieht, als wäre es nativ vom Browser generiert, letztendlich aber mit CSS und Javascript erstellt wurde.
Damit das Ganze auch wirklich echt aussieht, habe ich mir mal das Kontext-Menü unter Mac OS X (10.6.2) angesehen, wobei ich auf zwei Dinge gestoßen bin, die ich entweder gar nicht oder nicht so, wie ich es möchte, erstellen konnte:
- transparente Rahmen mit Farbe
- den Schatteneffekt
Ich zeige euch dazu am besten mal das, was ich bisher habe, und das Kontext-Menü, an dem ich mich lang gehangelt habe.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>context-menu</title>
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/application.js"></script>
<link rel="stylesheet" type="text/css" href="styles/default.css" />
</head>
<body>
<div id="editor" style="background:green;width:500px;height:500px" contextmenu="desktop"></div>
<menu id="desktop" type="context">
<button type="button">Neuer Ordner</button>
<hr />
<button type="button">Informationen</button>
<hr />
<button type="button">Schreibtischhintergrund ändern ...</button>
<button type="button">Aufräumen</button>
<button type="button">Ausrichten nach</button>
<button type="button">Darstellungsoptionen einblenden</button>
</menu>
</body>
</html>
Code:
$(document).ready(function () {
// trigger the contextmenu event
$(document).bind({
// show context menu
mousedown: function (event) {
// if it is a right mouse click
if(event.which === 3) {
// hide all context menus
$('menu[type=context]').css('display', 'none');
// if the clicked element has a defined context menu
if(typeof $(event.srcElement).attr('contextmenu') !== 'undefined') {
// trigger the contextmenu event
$(document).trigger('contextmenu');
}
}
},
// hide context menu
click: function () {
$('menu[type=context]').fadeOut(100);
},
// context menu
contextmenu: function (event) {
$('#' + $(event.srcElement).attr('contextmenu'))
.css('display', 'block')
.css('top', event.pageY - 4)
.css('left', event.pageX + 2);
return false;
}
});
});
CSS:
* {
font-family: Helvetica, Arial, sans-serif;
}
menu {
border-radius: 3px;
border: solid 1px #d5d5d5;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
margin: 0;
padding: 4px 0 4px 0;
background: white;
display: none;
position: absolute;
z-index: 50000;
-webkit-box-shadow: 0px 22px 100px 12px rgba(181, 181, 181, 0.2);
-moz-box-shadow: 0px 22px 100px 12px rgba(181, 181, 181, 0.2);
box-shadow: 0px 22px 100px 12px rgba(181, 181, 181, 0.2);
}
menu * {
margin: 0;
padding: 0;
float: none;
display: block;
}
menu hr {
margin: 5px 1px 5px 1px;
border: 1px solid #e3e3e3;
border-left: none;
border-right: none;
border-bottom: none;
}
menu button {
color: #000000;
height: 19px;
width: 100%;
margin: 0;
padding: 0 21px 0 22px;
display: block;
outline: none;
border: none;
background: none;
vertical-align: top;
text-align: left;
font-size: 15px;
word-spacing: 1px;
}
menu button:hover {
color: #ffffff;
background: url('../images/hover.png');
}Anhänge
Zuletzt bearbeitet: