Muepe32
Erfahrenes Mitglied
Hallo zusammen
Auf meiner Seite habe ich folgendes Layout:
Ein div, das den ganzen Bereich einnimmt mit display: table. Anschliessend ein weiteres div, auch den ganzen Platz einnehmend, mit display: table-row. Darin dann zwei divs, eines mit widht: 25% und das andere mit 75% jeweils als table-cell. Im ersten der divs hat es dann eine <ul> mit Listenelementen.
In Code ausgedrückt sieht das folgendermassen aus:
Die Liste wird dynamisch mit Elementen gefüllt, dies sieht soweit auch ganz gut aus, wie man auf folgendem Bild sehen kann:

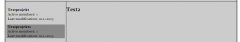
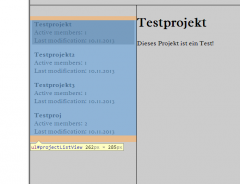
Wenn ich nun aber ins div "projectList_detailView" dynamisch Content einfüge verschiebt sich die Liste nach unten, was nicht erwünscht ist. Man sieht dies auf diesen Bildern:


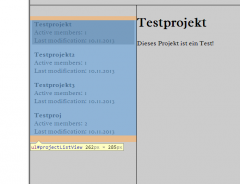
Man erkennt dies auch, wenn man mit Chrome die verschiedenen Teile (margin, padding, usw) anzeigt:

Offensichtlich beginnt die Liste effektiv erst da.
Was könnte die Ursache dafür sein, bzw wie könnte ich das beheben?
Besten Dank und viele Grüsse
Muepe
Auf meiner Seite habe ich folgendes Layout:
Ein div, das den ganzen Bereich einnimmt mit display: table. Anschliessend ein weiteres div, auch den ganzen Platz einnehmend, mit display: table-row. Darin dann zwei divs, eines mit widht: 25% und das andere mit 75% jeweils als table-cell. Im ersten der divs hat es dann eine <ul> mit Listenelementen.
In Code ausgedrückt sieht das folgendermassen aus:
HTML:
<div class="projectListPart">
<div class="projectListRow">
<div class="listView">
<ul id="projectListView">
</ul>
</div>
<div class="detailView">
<div id="projectList_detailView">
</div>
</div>
</div>
</div>Die Liste wird dynamisch mit Elementen gefüllt, dies sieht soweit auch ganz gut aus, wie man auf folgendem Bild sehen kann:

Wenn ich nun aber ins div "projectList_detailView" dynamisch Content einfüge verschiebt sich die Liste nach unten, was nicht erwünscht ist. Man sieht dies auf diesen Bildern:

Man erkennt dies auch, wenn man mit Chrome die verschiedenen Teile (margin, padding, usw) anzeigt:

Offensichtlich beginnt die Liste effektiv erst da.
Was könnte die Ursache dafür sein, bzw wie könnte ich das beheben?
Besten Dank und viele Grüsse
Muepe
Zuletzt bearbeitet:
