countryqt30
Mitglied
Hallo Freunde,
Ich bin gerade an der Erstellung einer neuen Website, das Problem ist mal wieder IE.
Besonders die versionen 6 bis 8. Ueber IE und MS koennte ich in der Hinsicht schon wieder stundenlang darueber herziehen aber das kennt ihr ja alle.
Lange rede kurzer Sinn:
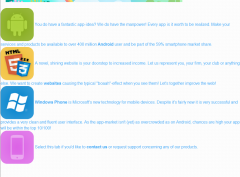
Wie optimiere ich http://www.troubi.com so, dass es auch auf ie6/7/8 pfiffig aussieht?
Das Grundproblem ist, dass ich mich bisher kaum mit `alten` Browsern beschaeftigt habe und ich dementsprechend wenig Erfahrung damit habe. Somit fehlt mir ganz einfach der Einstiegspunkt, den ich nicht finde, da ich nicht weiss, wonach zu suchen es gilt.
Ich bin gerade an der Erstellung einer neuen Website, das Problem ist mal wieder IE.
Besonders die versionen 6 bis 8. Ueber IE und MS koennte ich in der Hinsicht schon wieder stundenlang darueber herziehen aber das kennt ihr ja alle.
Lange rede kurzer Sinn:
Wie optimiere ich http://www.troubi.com so, dass es auch auf ie6/7/8 pfiffig aussieht?
Das Grundproblem ist, dass ich mich bisher kaum mit `alten` Browsern beschaeftigt habe und ich dementsprechend wenig Erfahrung damit habe. Somit fehlt mir ganz einfach der Einstiegspunkt, den ich nicht finde, da ich nicht weiss, wonach zu suchen es gilt.
Anhänge
Zuletzt bearbeitet: