awortmeier
Erfahrenes Mitglied
Hallo,
ich habe ein Problem, welches sich einfach nicht lösen lassen will.
Ich möchte, dass der Footer, sollte das Content div nicht "hoch" genug sein damit es die ganze Seite ausfüllt, ganz unten an der Seite angezeigt wird (Habe ich nun über "postion: fixed" gelöst").
Ist nun das Content div "hoch" genug, damit man scrollen muss. Dann soll der Footer am Ende der Seite angezeigt werden (Habe ich mit "postion: relativ" gelöst).
Wie schaffe, ich es aber nun, dass selektiert wird, welche der beiden Optionen gerade benötigt wird.
Ist dies durch CSS möglich oder vllt doch nur durch JavaScript.
Beim googlen bin ich auf "window.scrollbars.visible" gestossen. Und habe es mit
Die true.css soll nun einfach eine CSS Klasse überschreiben, wenn der Scrollbalken angezeigt wird.
Aber irgendwie funktioniert das nicht.
Jemand eine Idee?
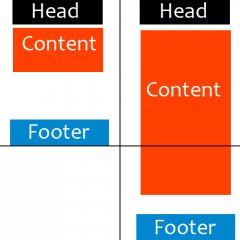
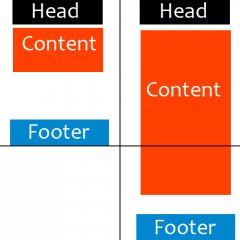
Anbei noch eine Skizze zum Verständniss.

Grüße und Danke
Alex
ich habe ein Problem, welches sich einfach nicht lösen lassen will.
Ich möchte, dass der Footer, sollte das Content div nicht "hoch" genug sein damit es die ganze Seite ausfüllt, ganz unten an der Seite angezeigt wird (Habe ich nun über "postion: fixed" gelöst").
Ist nun das Content div "hoch" genug, damit man scrollen muss. Dann soll der Footer am Ende der Seite angezeigt werden (Habe ich mit "postion: relativ" gelöst).
Wie schaffe, ich es aber nun, dass selektiert wird, welche der beiden Optionen gerade benötigt wird.
Ist dies durch CSS möglich oder vllt doch nur durch JavaScript.
Beim googlen bin ich auf "window.scrollbars.visible" gestossen. Und habe es mit
Code:
if(window.scrollbars.visible == true){
lade true.css
}Die true.css soll nun einfach eine CSS Klasse überschreiben, wenn der Scrollbalken angezeigt wird.
Aber irgendwie funktioniert das nicht.
Jemand eine Idee?
Anbei noch eine Skizze zum Verständniss.

Grüße und Danke
Alex

