Sempervivum
Erfahrenes Mitglied
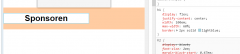
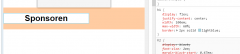
OK, das finde ich aber nicht auf der Seite wieder, die Du online hast. Aber ich vermute mal, Du meinst, dass sich das sichtbare beim H1, nämlich die Schrift nicht verändert. Deren Größe wird jedoch durch font-size bestimmt. Mit den Breitenangabe änderst Du nur die Abmessungen des Elementes, nicht der Schrift darin. D. h. das, was ich hier mit einem hellblauen Rand markiert habe: