TS7
Mitglied
Hallo an alle,
Ich bin dabei ein Gadget für Windows Vista / 7 zu schreiben, leider brauche ich noch etwas Unterstützung.
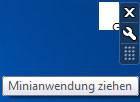
Wenn ich mein Gadget installiere, sehe ich nur ein kleines Feld.
Bild siehe Anhang
Wenn ich den Code bei jsLint.com eingebe bekomme ich folgende Fehlermeldung:
Problem at line 17 character 13: document.write can be a form of eval.
....folgende mit document.write sind auch betroffen
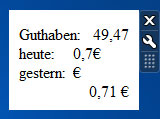
Wenn ich allerdings die document.write Anweisungen weg lasse wird das Gadget normal angezeigt.
Überrings funktioniert alles Prima im IE8.
Freue mich über jede Hilfe.
Hier mein Script:
Ich bin dabei ein Gadget für Windows Vista / 7 zu schreiben, leider brauche ich noch etwas Unterstützung.
Wenn ich mein Gadget installiere, sehe ich nur ein kleines Feld.
Bild siehe Anhang
Wenn ich den Code bei jsLint.com eingebe bekomme ich folgende Fehlermeldung:
Problem at line 17 character 13: document.write can be a form of eval.
....folgende mit document.write sind auch betroffen
Wenn ich allerdings die document.write Anweisungen weg lasse wird das Gadget normal angezeigt.
Überrings funktioniert alles Prima im IE8.
Freue mich über jede Hilfe.
Hier mein Script:
HTML:
<html>
<head>
<script>
var xmlDoc
function readXML()
{
if(xmlDoc.readyState == 4) {
document.write("<table style=\"width:130px; border:0; font-size: 11px; font-family:Verdana, Geneva, sans-serif;\">\n");
document.write("<tr>\n");
document.write("<td>Guthaben: <\/td>\n");
document.write("<td>" + xmlDoc.getElementsByTagName("total")[0].text + " €<\/td>\n");
document.write("<\/tr>\n");
document.write("<tr>\n");
document.write("<td>heute: <\/td>\n");
document.write("<td>" + xmlDoc.getElementsByTagName("today")[0].text + " €<\/td>\n");
document.write("<\/tr>\n");
document.write("<tr>\n");
document.write("<td>gestern: <\/td>\n");
document.write("<td>" + xmlDoc.getElementsByTagName("yesterday")[0].text + " €<\/td>\n");
document.write("<\/tr>\n");
document.write("<\/table>\n");
}
}
function loadxml()
{
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.onreadystatechange = readXML;
xmlDoc.load("http://test.com/test.xml");
}
</script>
</head>
<body onLoad="loadxml();">
</body>
</html>