Dr Dau
ich wisch hier durch
Hallo!
Hier nun also das 3. Beispiel.
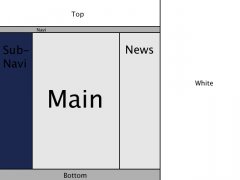
1 Spalte links (Menü), 1 Spalte rechts (Content), 1 Kopfzeile und 1 Fusszeile.
Höhe 100%, Fusszeile wandert bei höher werdendem Menü und/oder Content weiter mit nach unten.
Diesmal ist die Seite auf eine Breite von 100% ausgelegt, hierbei ist zu beachten dass sich die Breite an der Monitorauflösung orientiert.
Weiterhin ist die Seite diesmal XHTML 1.0 Strict valide.
Die Grafik für das Menü ist wieder 140px breit (gleiche bg.gif aus dem erstem Beispiel).
Kopf- und Fusszeile haben diesmal eine Hintergrundfarbe anstatt einer Grafik (lässt sich aber ändern)
Was soll ich noch weiter sagen?!
Am besten ihr schaut es euch einfach mal an.
Gruss Dr Dau
Hier nun also das 3. Beispiel.
1 Spalte links (Menü), 1 Spalte rechts (Content), 1 Kopfzeile und 1 Fusszeile.
Höhe 100%, Fusszeile wandert bei höher werdendem Menü und/oder Content weiter mit nach unten.
Diesmal ist die Seite auf eine Breite von 100% ausgelegt, hierbei ist zu beachten dass sich die Breite an der Monitorauflösung orientiert.
Weiterhin ist die Seite diesmal XHTML 1.0 Strict valide.
Die Grafik für das Menü ist wieder 140px breit (gleiche bg.gif aus dem erstem Beispiel).
Kopf- und Fusszeile haben diesmal eine Hintergrundfarbe anstatt einer Grafik (lässt sich aber ändern)
Was soll ich noch weiter sagen?!
Am besten ihr schaut es euch einfach mal an.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title></title>
<style type="text/css">
html, body
{
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
body
{
background-color: yellow;
}
div#header
{
background-color: #96BD92;
padding: 10px 20px 10px 20px;
}
div#header h1
{
margin: 0px;
font-size: 22pt;
font-weight: bold;
}
div#haupt
{
background-image: url(bg.gif);
background-repeat: repeat-y;
min-height: 100%;
}
div#navi
{
float: left;
width: 100px;
padding: 5px 20px 20px 20px;
}
div#content
{
margin-left: 140px;
line-height: 150%;
padding: 20px 20px 20px 20px;
background-color: yellow;
}
div#content h2
{
font-size: 22pt;
margin: 0px;
font-weight: bold;
}
#cleardiv
{
clear: both;
height: 1px;
}
div#footer
{
clear: both;
padding: 5px;
text-align: center;
background-color: #96BD92;
}
</style>
<!--[if IE]>
<style type="text/css">
div#haupt {height: 100%;}
div#navi {width:140px; padding-top: 20px; padding-bottom: 0px;}
div#content {padding-bottom: 0px;}
</style>
<![endif]-->
</head>
<body>
<div id="header">
<h1>div#header</h1>
</div>
<div id="haupt">
<div id="navi">
<p>
div#navi<br />div#navi<br />div#navi<br />div#navi<br />div#navi<br />
</p>
</div>
<div id="content">
<h2>div#content</h2>
<p>
div#content<br />div#content<br />div#content<br />div#content<br />div#content<br />
</p>
</div>
<div id="cleardiv"></div>
</div>
<div id="footer">
div#footer div#footer div#footer div#footer div#footer div#footer div#footer div#footer
</div>
</body>
</html>